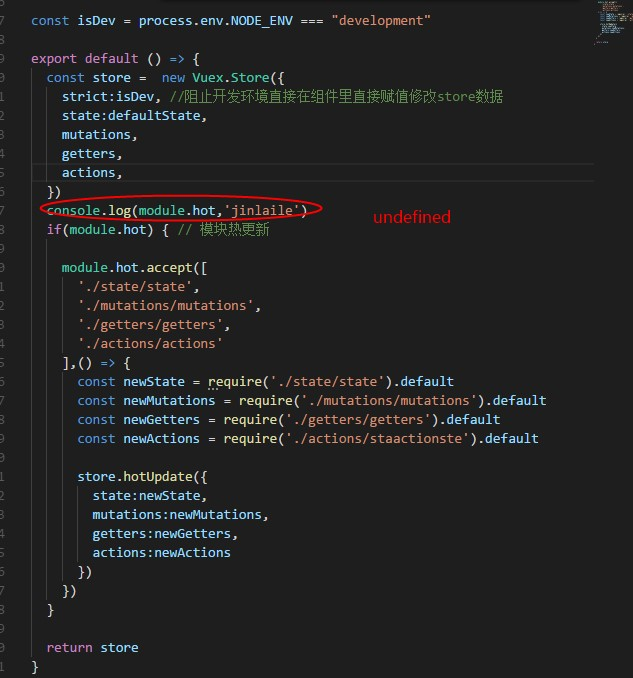
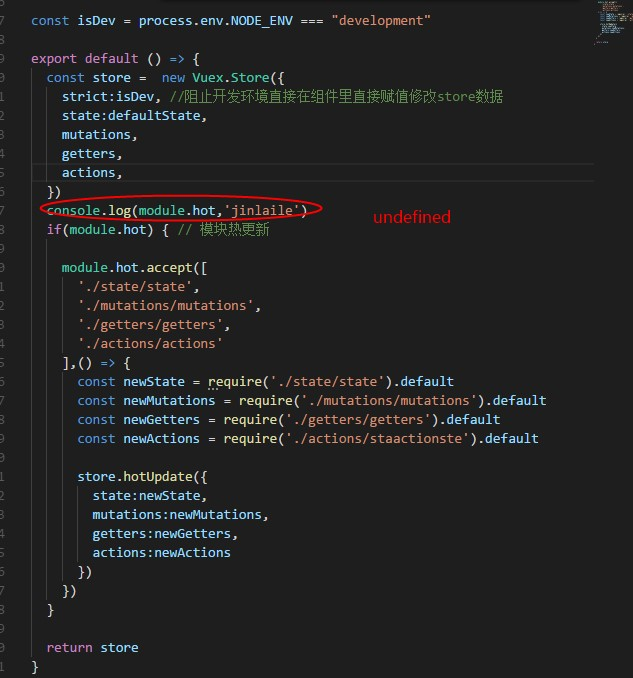
我用的是最新"webpack": "^4.29.5"版本的,这里的vuex热更新没有成功,打印module.hot为undefined

我用的是最新"webpack": "^4.29.5"版本的,这里的vuex热更新没有成功,打印module.hot为undefined
765
收起

我用的是最新"webpack": "^4.29.5"版本的,这里的vuex热更新没有成功,打印module.hot为undefined