设置了"homepage":"http://localhost:3000/dianping 后fetch请求url错误
在package.json中设置了
"homepage":"http://localhost:3000/dianping 后
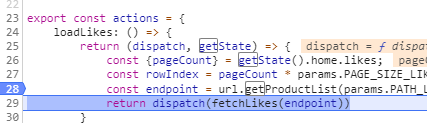
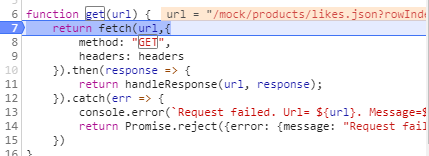
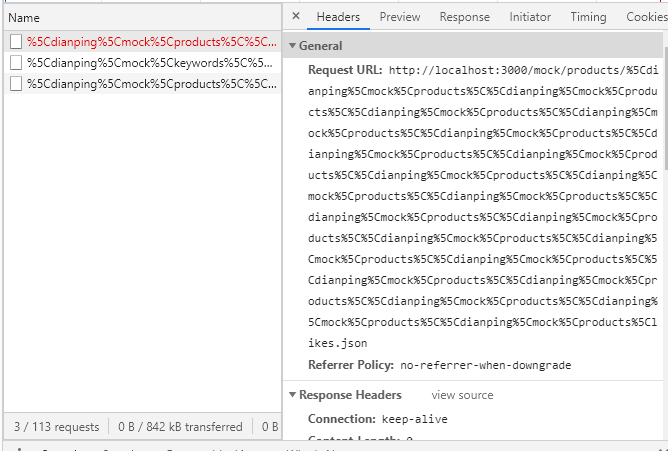
再去本地start应用发现fetch请求url都发生错误了,如下图


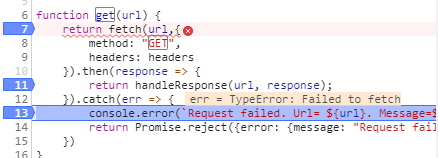
图3处报错:
Failed to load resource: net::ERR_TOO_MANY_REDIRECTS
url都是正常的,但是在浏览器观察这些ajax请求的url就有问题了:
非常奇怪,我试过,只要设置了homepage就会这样,删除就好了!
1007
收起