已安装file-loader,用webpack对图片进行打包,始终未能生成文件夹和文件名。
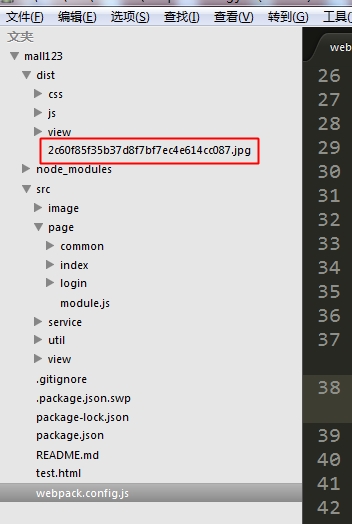
问题描述:webpack对图片进行打包,始终未能生成文件夹和文件名。(如下图)
其他说明:
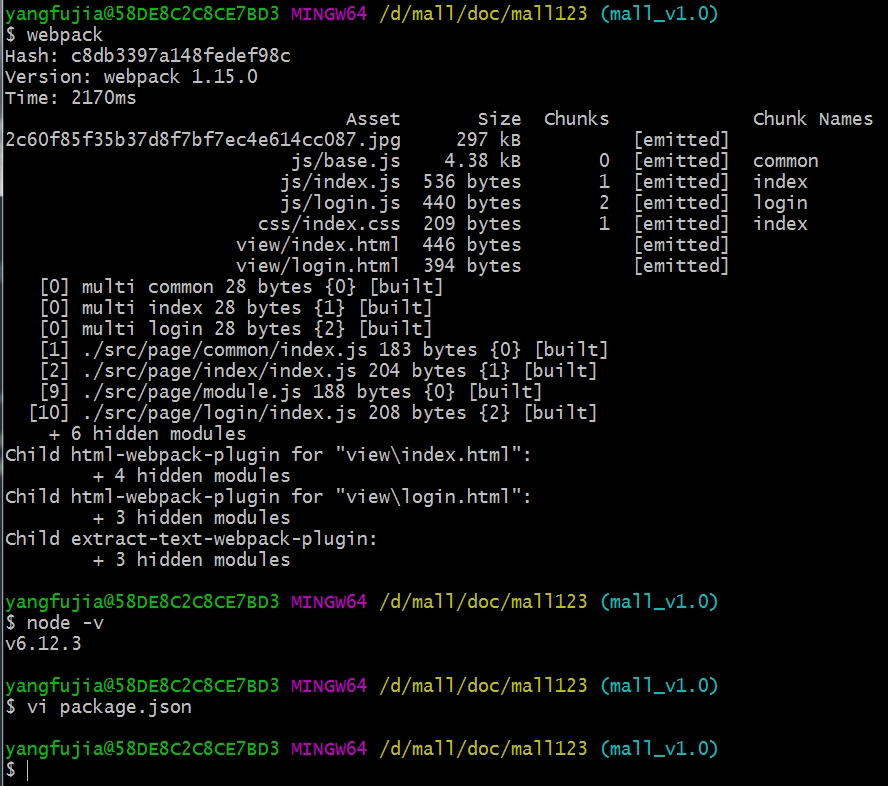
1.windows64位的系统,安装的node是6.12.3,
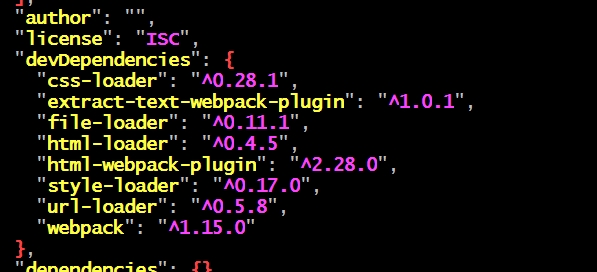
2.其他的filel-loader、url-loader均同老师在github里版本一致
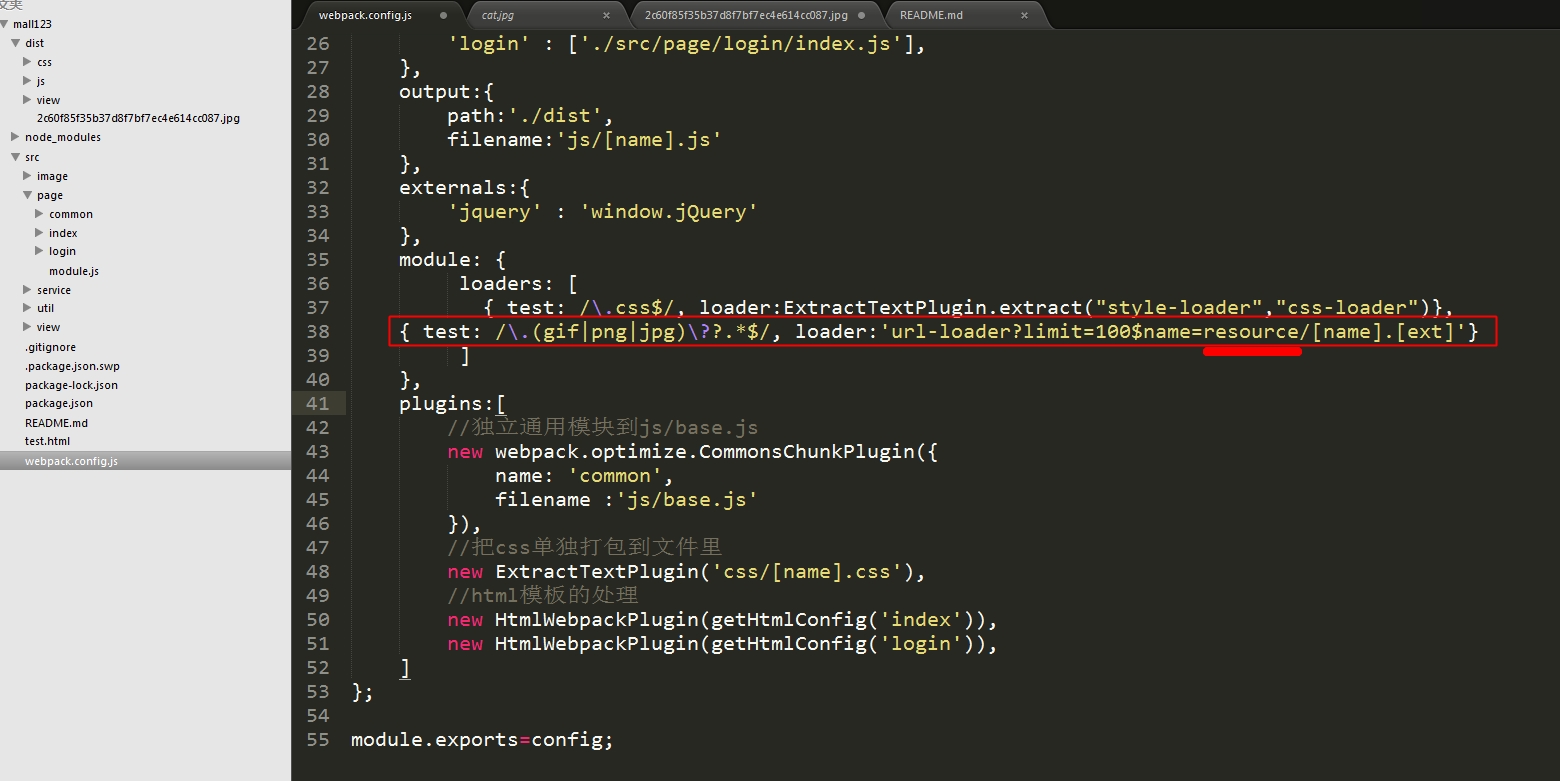
3.webpack.config.js里也指定了文件夹和名称
4.webpack打包时也没报错。
不知道问题出在哪里了。




1932
收起











