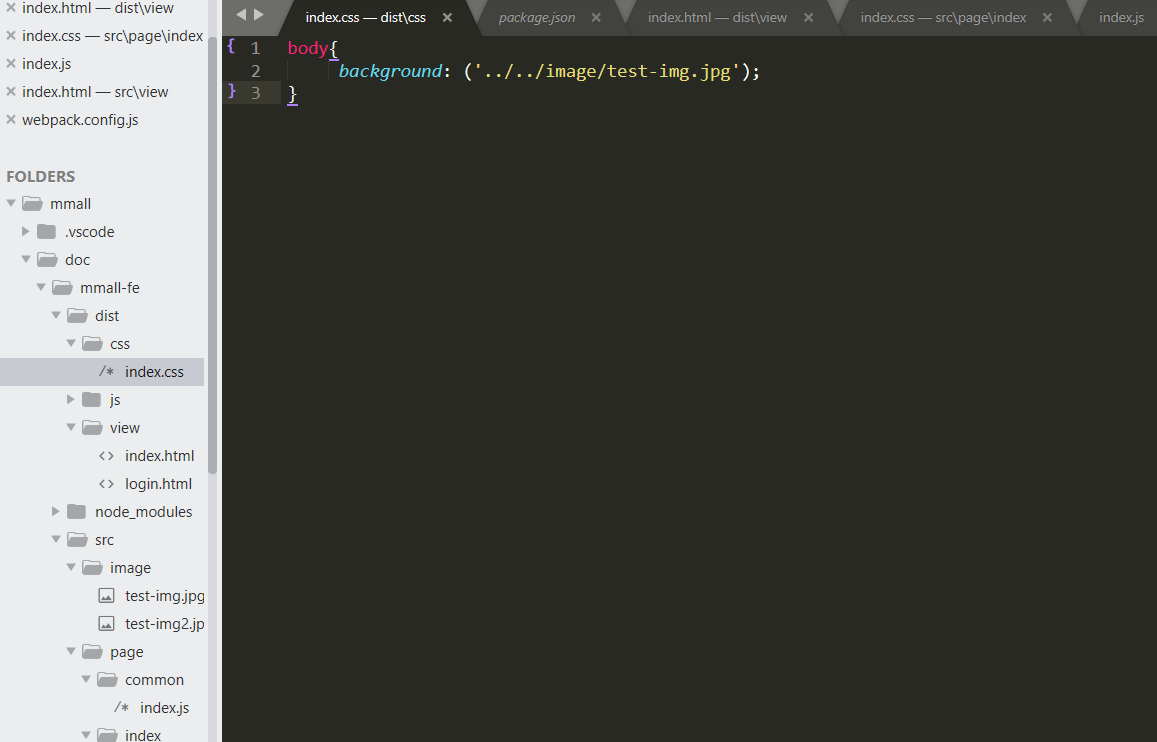
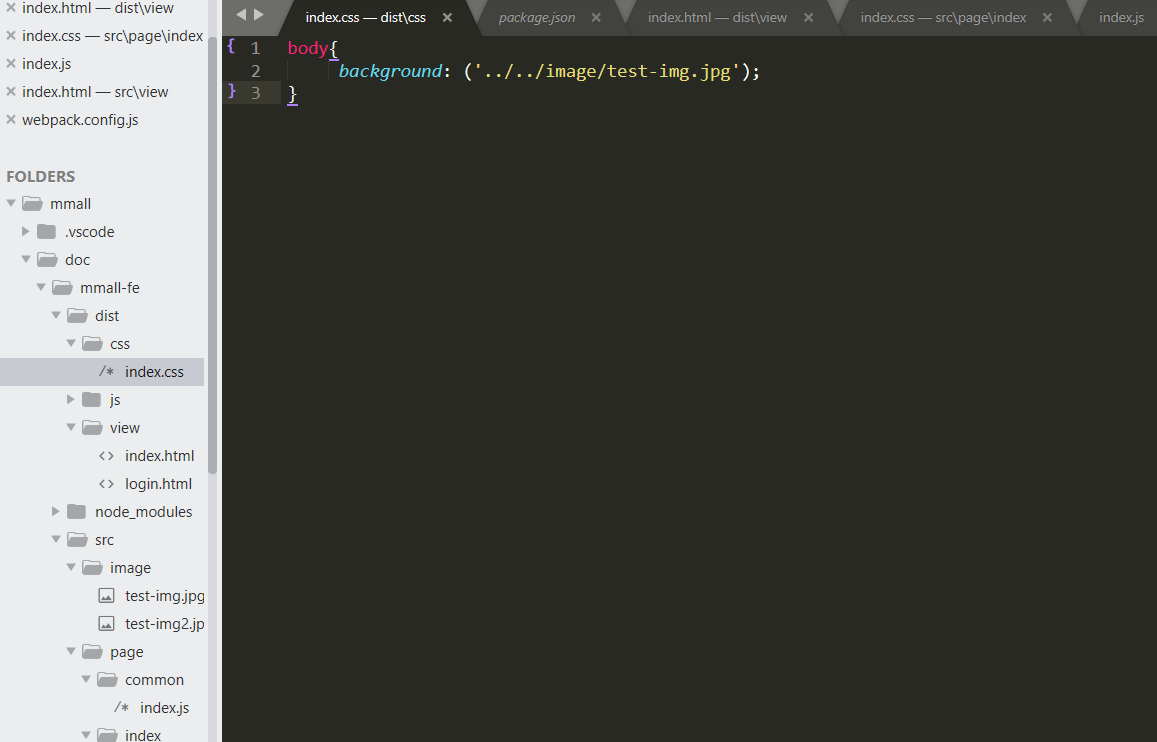
resource 文件未生成
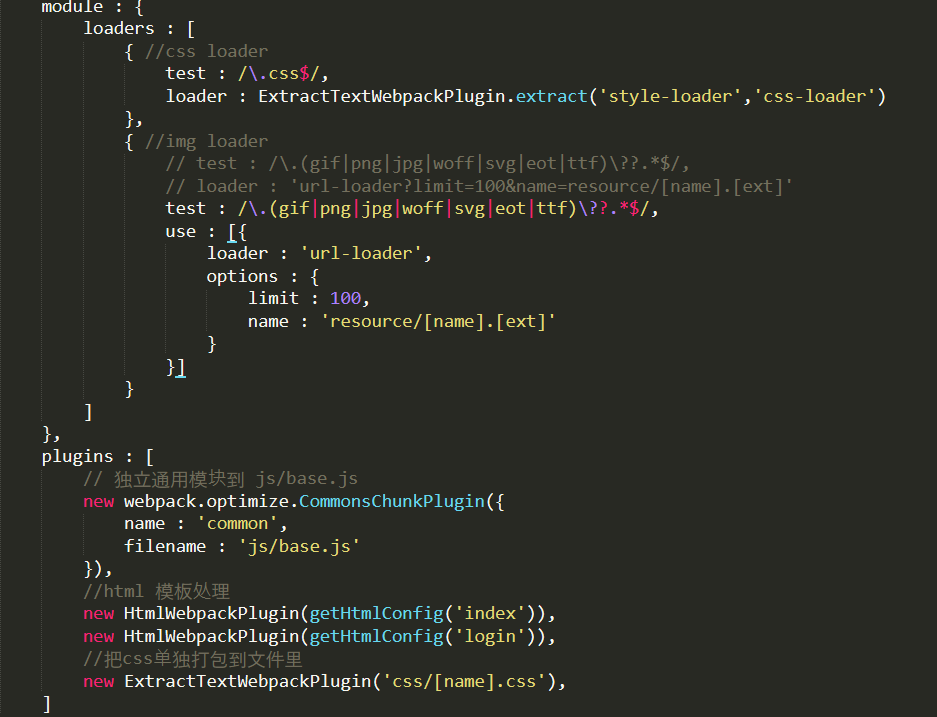
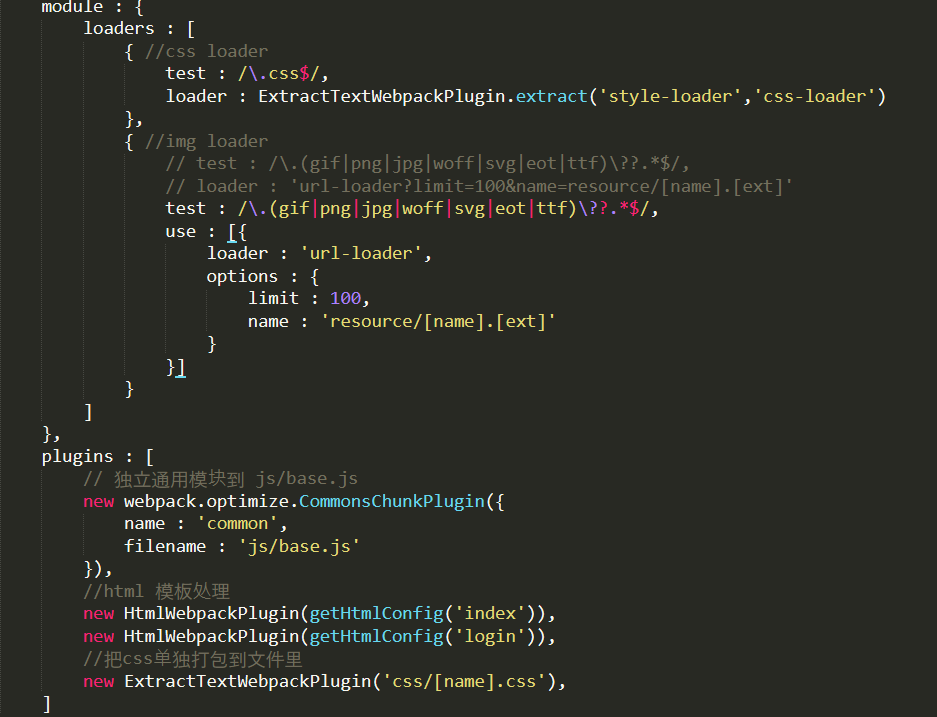
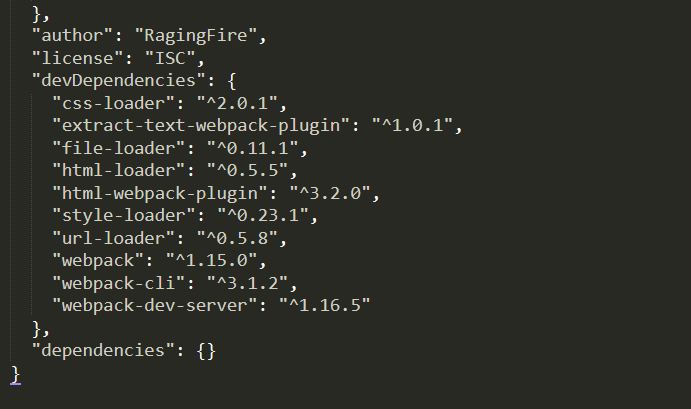
未看到有任何报错信息,但示输出图片,未生成 resurce文件,尝试更改 limit 参数或更换大小图片无效果,请教下是什么原因呢?


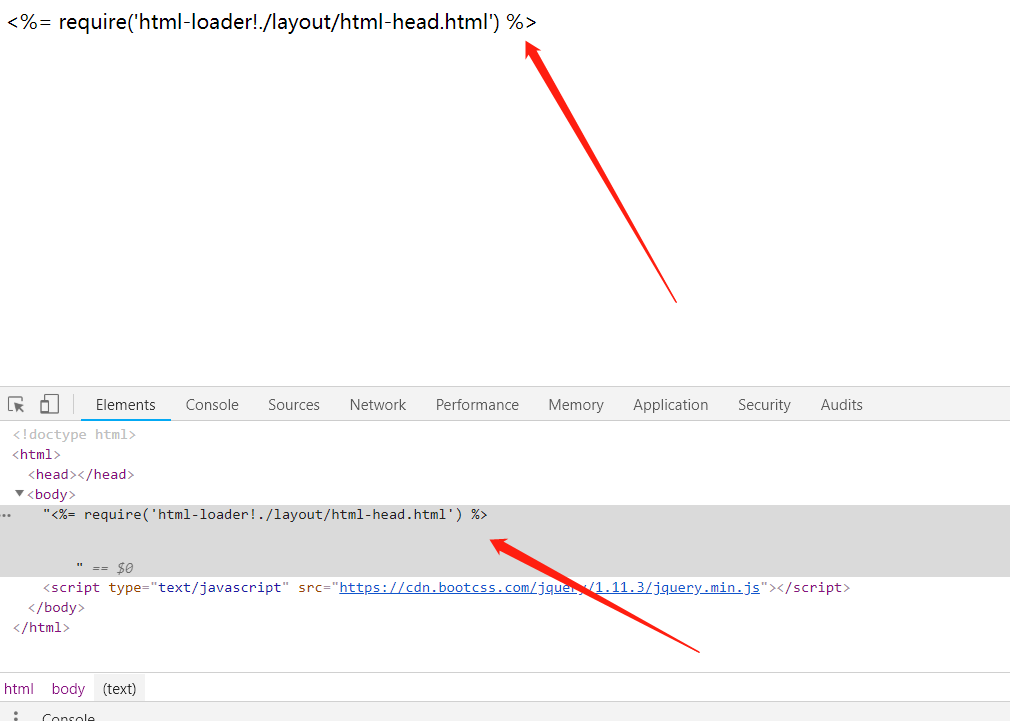
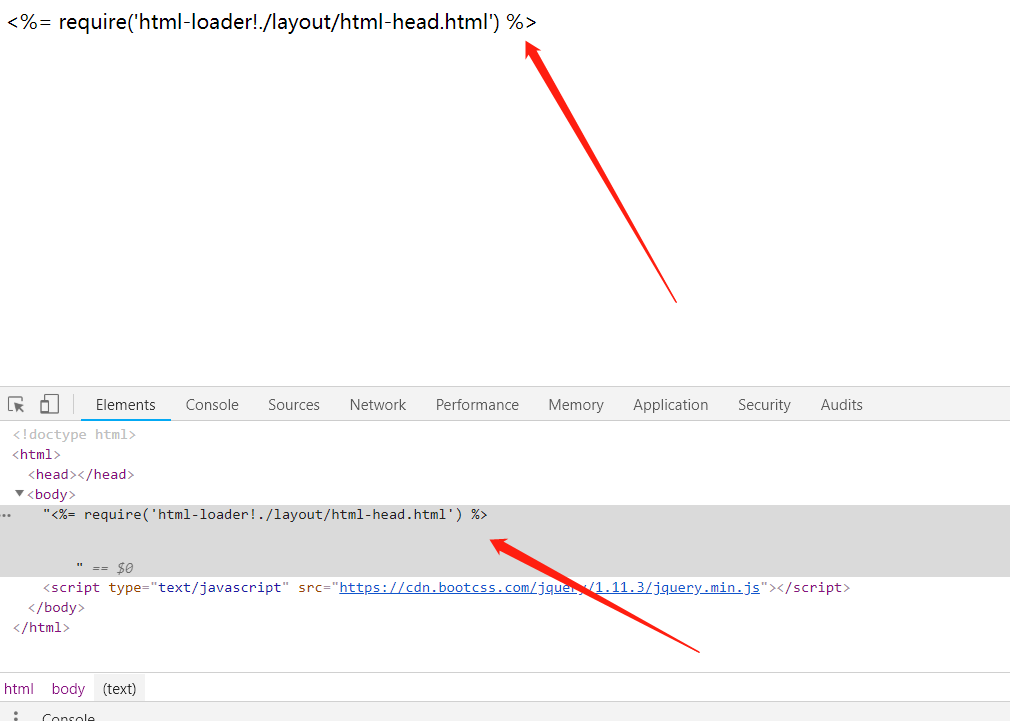
此外还发现另一个问题,<%= require(‘html-loader!./layout/html-head.html’) %> 直接输出在html页面中
在该节课视频中并未出现这种情况。
1618
收起
未看到有任何报错信息,但示输出图片,未生成 resurce文件,尝试更改 limit 参数或更换大小图片无效果,请教下是什么原因呢?


此外还发现另一个问题,<%= require(‘html-loader!./layout/html-head.html’) %> 直接输出在html页面中
在该节课视频中并未出现这种情况。