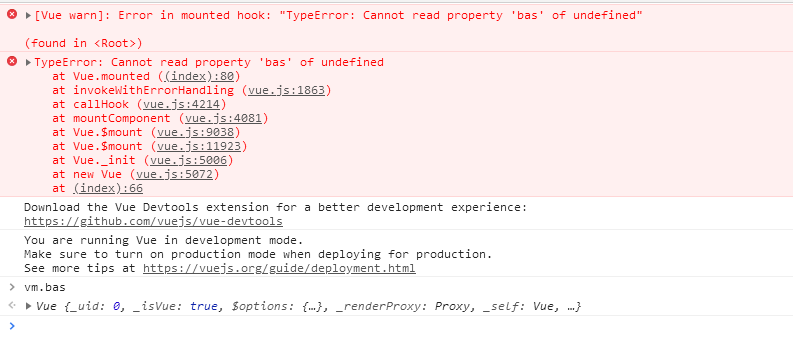
明明已经实例化全局方法,为什么在主方法里的bas为undefined??
<div id="app">
<child content="lee" @had="hh"></child>
<child content="dell" @had="hh"></child>
</div>
<script type="text/javascript">
//修改vue 原型链
//这里明明已经全局对象为什么在主控件里面调用不到
Vue.prototype.bas=new Vue()
//而z=3用mthods又能使用
Vue.prototype.z=3;
Vue.component("child",
{
props:{
content:{
type:[String]
}
},
//模板方法为had
template:"<div @click='had'>{{content}}</div>",
methods:{
had:function(){
this.$emit("had",this.content)
this.bas.$on("change",this.content)
}
},
/* mounted:function(){
console.log('挂在后'+this.content)
var this_=this
this.bas.$on('change',function(msg){
console.log("bas里面的this为"+this.content)
console.log("this_"+this_.content)
console.log("传过来的thiscontent"+msg)
this_.content=msg
})
} */
}
)
var vm=new Vue({
el:"#app",
//作为methods接收到了
methods:{
hh:function(mm){
alert("这里是hhhad"+vm.z)
}
},
//但是mounted接受不到?
mounted:function(){
alert("这里是hhhad"+vm.z)
vm.bas.$on('change',function(msg){
console.log("bas里面的this为"+this.content)
console.log("this_"+this_.content)
console.log("传过来的thiscontent"+msg)
this_.content=msg
})
}
})
</script>
</body>
明明有bas这方法但是mounted:function(){里面内容就是加载不出来
734
收起
正在回答 回答被采纳积分+3
1回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程













