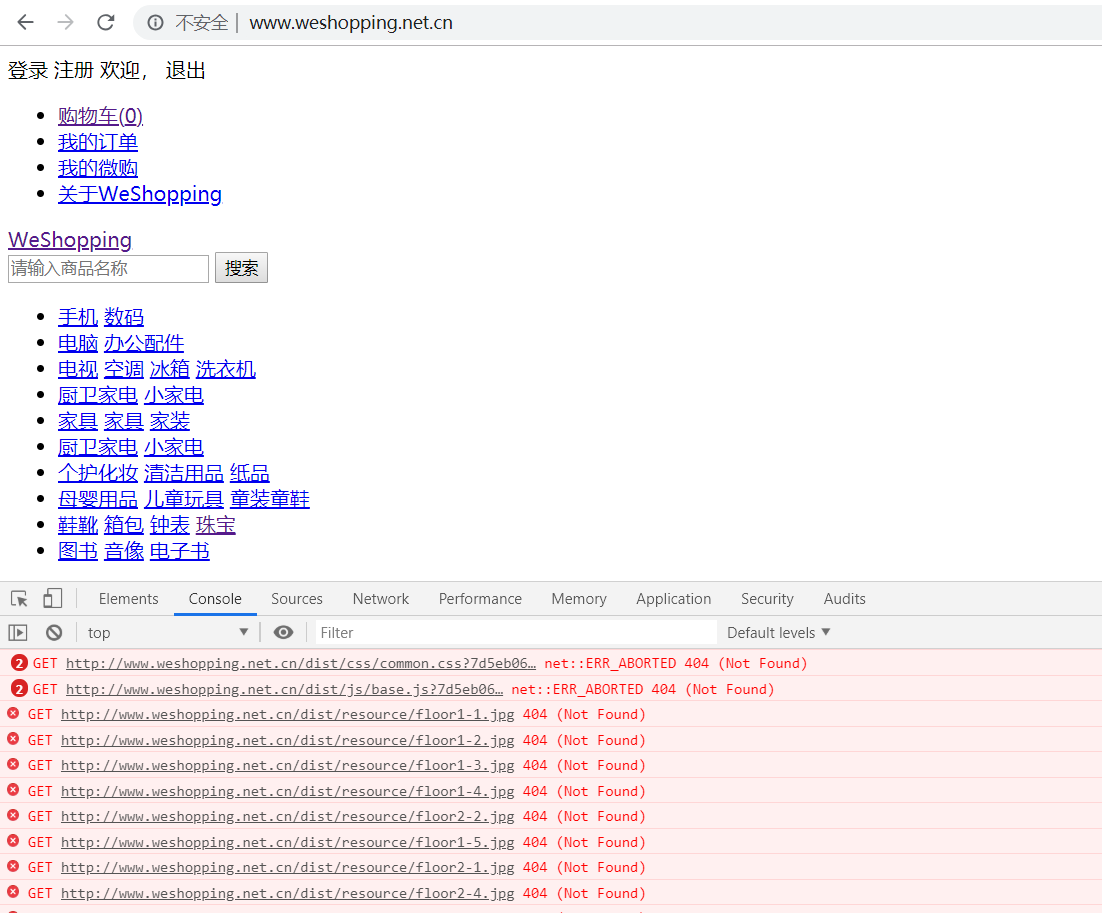
线上环境前端页面静态资源404
webpack.config.js中的publicPath使用的是自己的域名,Nginx的配置应该也没问题,都是按照老师视频里来的。但是静态资源无法找到,不知道问题出在哪里,希望老师帮忙看一下。
publicPath:‘dev’ === WEBPACK_ENV ? ‘/dist/’ : ‘//s.weshopping.net.cn/weshopping-fe/dist/’
线上访问s.weshopping.net.cn或者img.weshopping.net.cn都是403 Forbidden,说明配置应该都是没问题的。
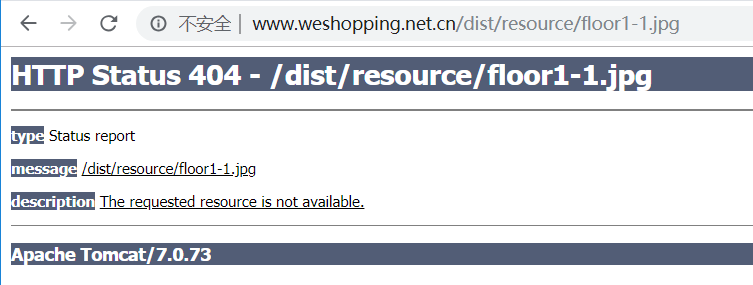
另外访问具体资源时,比如说index.html的图片时,报错是tomcat的404 not found,如下:
不知道为什么会是这个样子。。。。
希望老师能够看一下,自己搞了好久,但一直都在原地打转。。。
1679
收起











