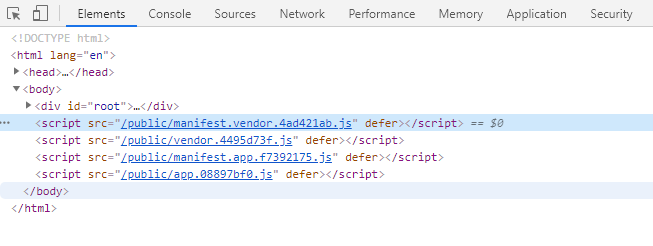
访问http://127.0.0.1:3333 ,静态资源加载不到
 这些文件本地是有生成的
这些文件本地是有生成的
static.js这个文件的作用是什么,是处理加载不到的问题嘛?
const Router = require(‘koa-router’)
const send = require(‘koa-send’)
const staticRouter = new Router({ prefix: ‘/public’ })
staticRouter.get(’/’, async ctx => {
await send(ctx, ctx.path)
})
module.exports = staticRouter
1768
收起












