明白同学的问题了,同学的问题应该是移动端适配相关的问题,也就是页面缩放。这个问题有专门的小节讲解,在这里 https://coding.imooc.com/lesson/625.html#mid=61478。
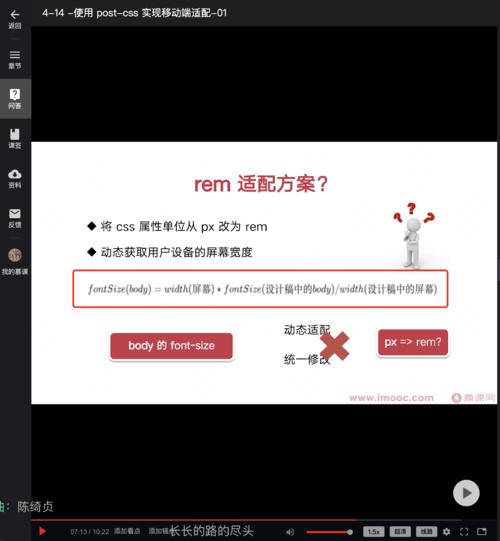
这里老师再讲一下,首先这里有两个部分,第一个部分是计算页面根节点的 font-size,这里就使用了这个公式
document.documentElement.style.fontSize = (deviceWidth * rootValue) / rootWidth + 'px'
公式的推导可以看下上面小节的讲解,就是大概下图这个位置。可以看到 rootValue 对应的就是“设计稿中的 body”的fontSize,rootWidth 对应的是“设计稿中的屏幕”width。

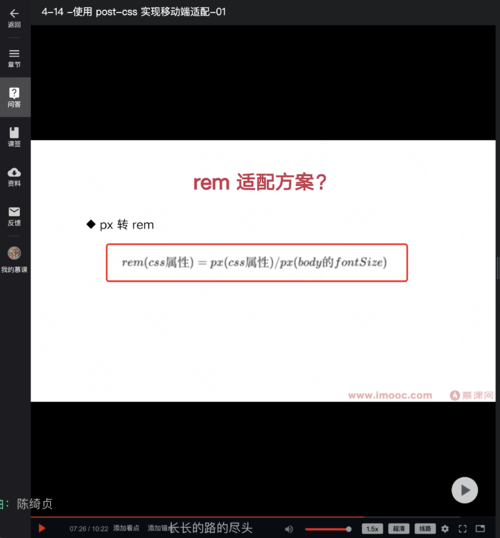
第二个部分就是将我们的样式单位从 px 改成 rem,这里使用到下图这个公式。

因为这个转换步骤我们人手算会很麻烦,所以这里就借助 postcss 的一个插件 postcss-pxtorem 来帮助我们主动转换。配置里的 rootValue 就是上图里的 “body的fontSize”px 值。
经过上面两个部分,就能通过自动缩放页面,实现移动端适配了~