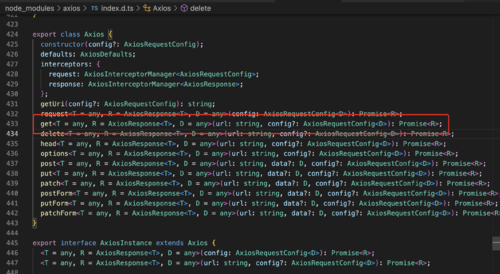
首先第一个类型变量 T 是接口返回值的类型,第二个类型变量 R 是方法返回的 promise 里的数据的类型,可以通过 axios 的类型文件看出来。

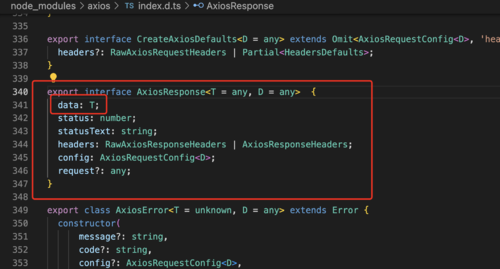
可以看到 R 其实默认是 T 包了一层 AxiosResponse,所以正常来说,我们接口返回的数据,应该是在 data 这个字段,这时我们只要声明 T 就可以了,比如 axios.get<ISearchResultList>,不需要第二个参数。

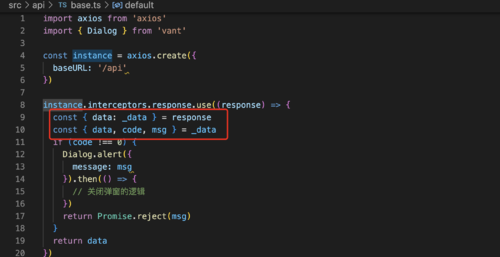
但我们为了代码简洁,使用拦截器统一处理接口数据,导致 get 返回的不是 Promise<AxiosResponse<T>>,而是 Promise<T>,所以我们不能使用 R 的默认值 AxiosResponse<T>,需要传入第二个类型变量,变成 axios.get<ISearchResultList, ISearchResultList>。