不需要图片预加载的情况不应该是从接口数据中获取的高度吗?
这一节中 不需要图片预加载时 是这样获取的高度
const useItemHeight = () => {
itemHeights = [];
// 拿到所有元素
let itemElements = [...document.getElementsByClassName('m-waterfall-item')];
itemElements.forEach(el => {
itemHeights.push(el.offsetHeight);
});
// 渲染位置
useItemLocation();
};
但难道不是应该从接口中后台返回的高度数据中获取吗? 像下面这样
const useItemHeight = () => {
itemHeights = [];
data.forEach(item => {
item.push(item.photoHeight);
});
// 渲染位置
useItemLocation();
};
6.10
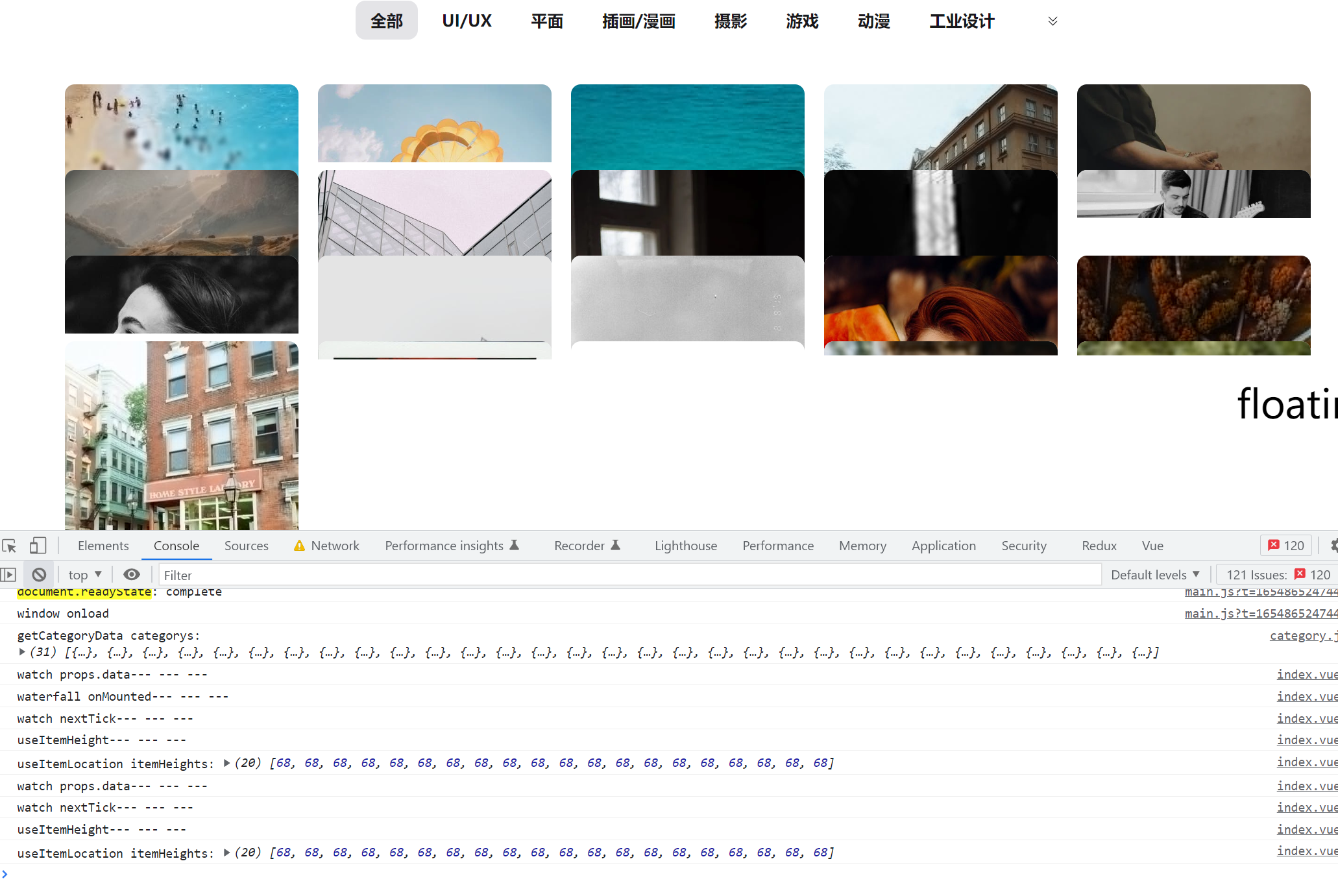
如果按照这一节的写法中 我们disable cache 然后Network 切换为slow 3g后 会出现如下bug

6-11
我改完往后看的时候发现 10-10讲了这问题 QAQ
1068
收起










