老师,你是不是睁眼说瞎话?

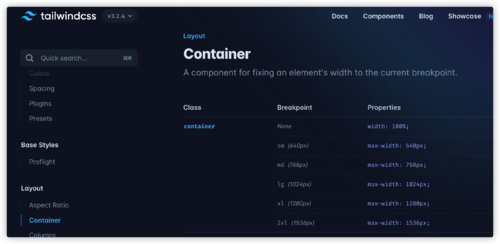
你视频里面说md是手机宽度的媒体查询,md不是应该是max-width最大宽度是768吗?
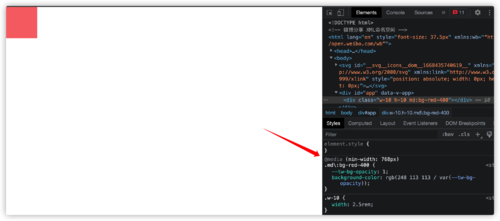
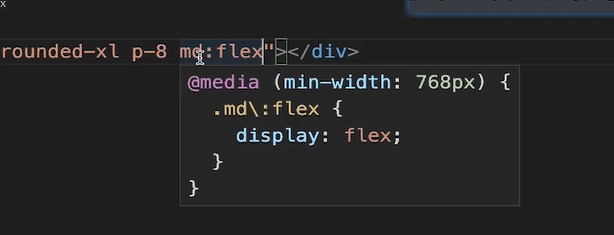
视频里面明显提示了是min-width,这不是最小宽度吗?而且根据你打的代码:
<img
class="w-24 h-24 rounded-full mx-auto md:w-48 md:h-auto md:rounded-none"
src="https://tailwindcss.com/_next/static/media/sarah-dayan.a8ff3f1095a58085a82e3bb6aab12eb2.jpg"
/>
很明显是md的时候不是圆角,不是md的时候是圆角啊。
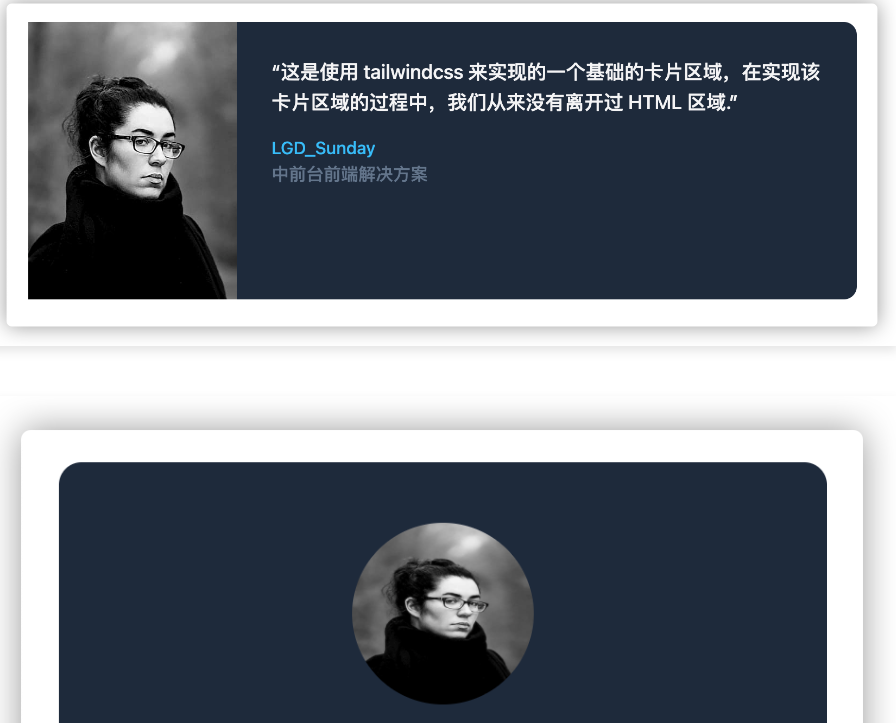
你看下面的图片,手机端的时候才是圆角对应的是w-24 h-24 rounded-full,浏览器的时候是直角对应的是md:rounded-none。所以我才说你是睁眼说瞎话

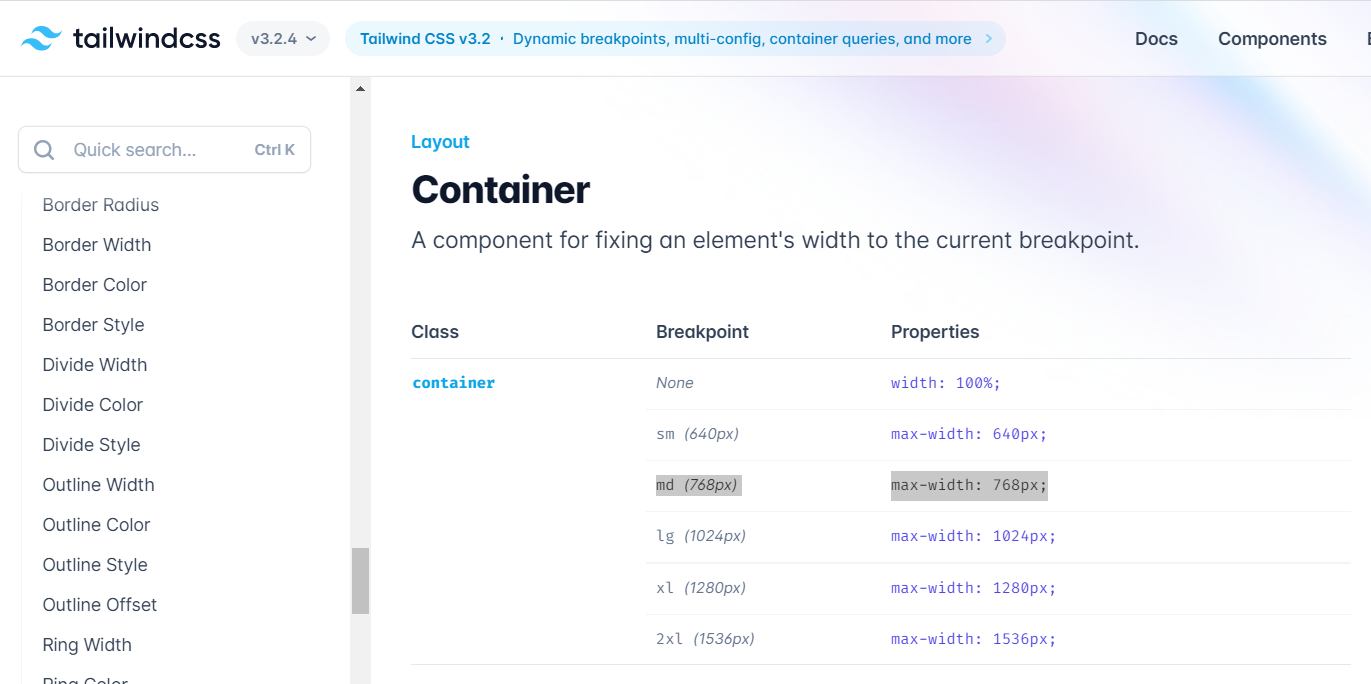
不过我刚刚又看了一下官网:
其实md确实是max-width啊,跟视频不一样呢?所以这到底怎么回事?

1046
收起