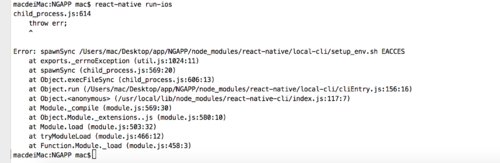
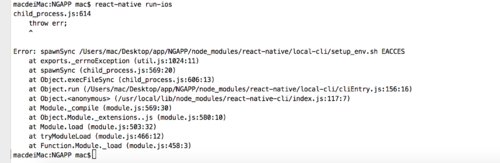
andriod下运行正常,导入mac下运行报错:并且真机还未启动就报错了

老师麻烦你帮忙看看,我首先运行安卓没有问题,之后运行ios就除了问题了。具体问题截图再上面得图片里。希望老师给一个思路。我搞了一天也没有找到具体得原因。
1319
收起

老师麻烦你帮忙看看,我首先运行安卓没有问题,之后运行ios就除了问题了。具体问题截图再上面得图片里。希望老师给一个思路。我搞了一天也没有找到具体得原因。