
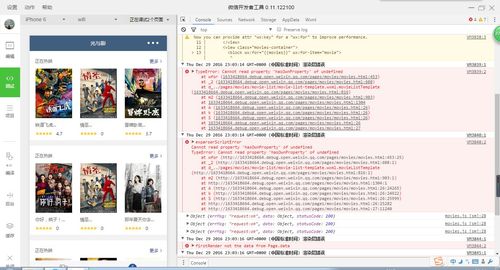
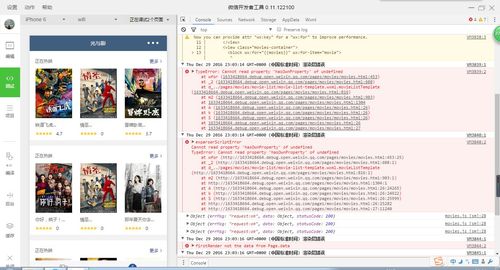
七月老师?按视频操作,运行正常,但是出现上图错误,和皮皮时光机的问题有点类似,求教,感谢!
相关代码如下:
movies.js代码
var app =getApp();
Page({
data:{
},
onLoad:function(event){
var inTheatersUrl = app.globalData.doubanBase + "/v2/movie/in_theaters" + "?start=0&count=3";
var comingSoonUrl = app.globalData.doubanBase + "/v2/movie/coming_soon" + "?start=0&count=3";
var top250Url = app.globalData.doubanBase + "/v2/movie/top250" + "?start=0&count=3";
this.getMovieListData(inTheatersUrl,"inTheaters");
this.getMovieListData(comingSoonUrl,"comingSoon");
this.getMovieListData(top250Url,"top250");
},
getMovieListData:function(url,settedKey){
var that = this;
wx.request({
url: url,
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
"content-type":"json"
},
success: function(res){
// success
console.log(res);
that.processDoubanData(res.data,settedKey);
},
fail: function() {
// fail
}
})
},
processDoubanData:function(moviesDouban,settedKey){
var movies = [];
for(var i=0,movsubs=moviesDouban.subjects;i<movsubs.length;i++){
var subject = movsubs[i];
var title = subject.title;
if(title.length >= 0){
title = title.substring(0,6) + "...";
}
var temp = {
title:title,
average:subject.rating.average,
coverageUrl:subject.images.large,
movieId:subject.id
}
movies.push(temp);
}
var readyData = {};
readyData[settedKey] = {
movies:movies
};
this.setData(readyData);
}
})movies.wxml代码
<import src="movie-list/movie-list-template.wxml" />
<view class="container">
<view class="movies-template">
<template is="movieListTemplate" data="{{...inTheaters}}"/>
</view>
<view class="movies-template">
<template is="movieListTemplate" data="{{...comingSoon}}"/>
</view>
<view class="movies-template">
<template is="movieListTemplate" data="{{...top250}}"/>
</view>
</view>movie-list-template.wxml代码
<import src="../movie/movie-template.wxml" />
<template name="movieListTemplate">
<view class="movie-list-container">
<view class="inner-container">
<view class="movie-head">
<text class="slogan">正在热映</text>
<view class="more">
<text class="more-text">更多</text>
<image class="more-img" src="/images/icon/arrow-right.png"></image>
</view>
</view>
<view class="movies-container">
<block wx:for="{{movies}}" wx:for-item="movie">
<template is="movieTemplate" data="{{...movie}}" />
</block>
</view>
</view>
</view>
</template>