js for 数据 渲染 到页面上 ,页面卡死

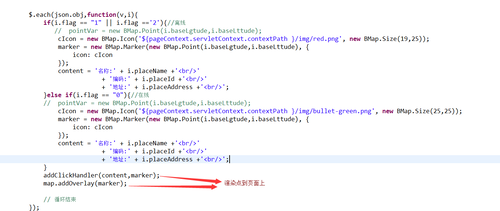
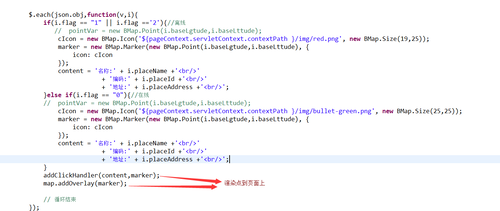
老师,问一下,我这样 处理 后端数据 ,用 循环解析一条数据,然后 就 js 操作 显示到页面上,可是,页面上并没有 一个一个 显示出来,而是 js for 执行完了以后,才 一下子 显示出来了, 造成了页面 假死,甚至浏览器崩溃了,这样有没有 什么 好的 解决 方案啊?? 希望 老师可以 解答一下,万分感谢??
1593
收起

老师,问一下,我这样 处理 后端数据 ,用 循环解析一条数据,然后 就 js 操作 显示到页面上,可是,页面上并没有 一个一个 显示出来,而是 js for 执行完了以后,才 一下子 显示出来了, 造成了页面 假死,甚至浏览器崩溃了,这样有没有 什么 好的 解决 方案啊?? 希望 老师可以 解答一下,万分感谢??