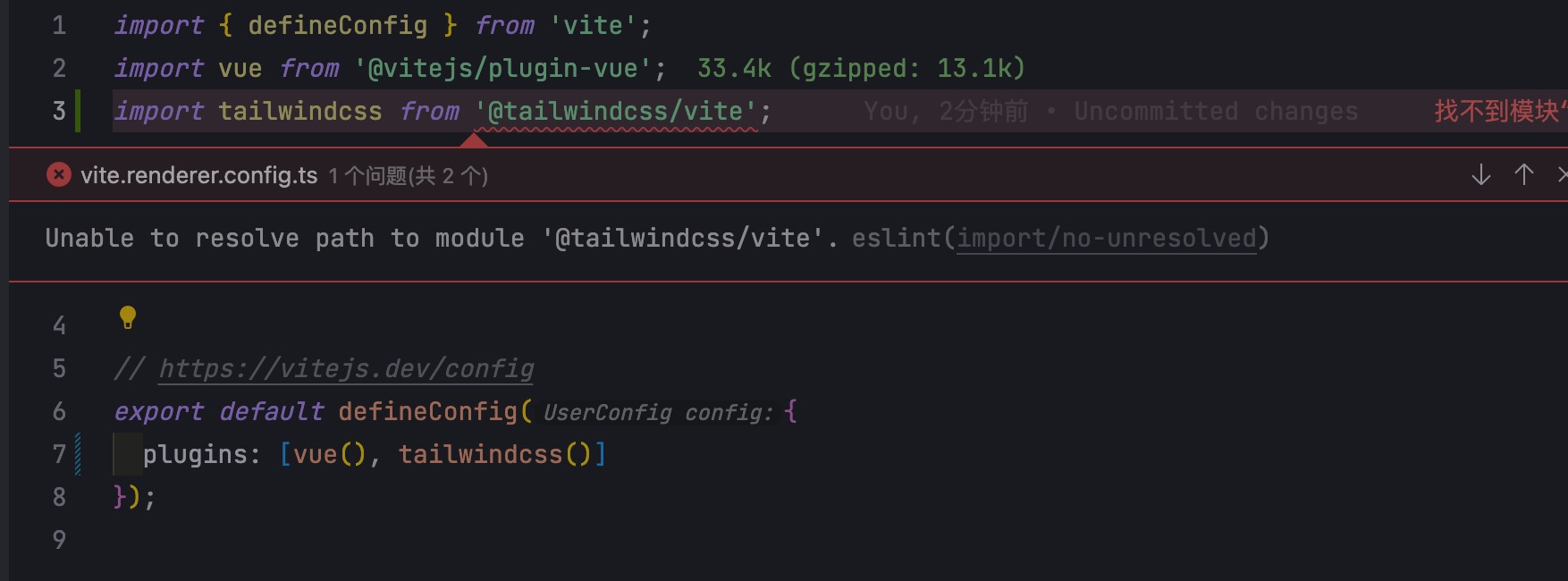
@tailwindcss/vite
张轩老师, 我的工程按 tailwindcss4 安装
工程启动报错
Build failed with 1 error:
node_modules/esbuild/lib/main.js:1227:27: ERROR: [plugin: externalize-deps] Failed to resolve
"@tailwindcss/vite". This package is ESM only but it was tried to load by require. See
https://vite.dev/guide/troubleshooting.html#this-package-is-esm-only for more details.
582
收起
正在回答 回答被采纳积分+3
1回答
Vue3.5+Electron+大模型 跨平台AI桌面聊天应用实战
- 参与学习 283 人
- 解答问题 105 个
文心一言/通义千问/Deepseek/ Claude/Cursor与Vue3、Electron
了解课程






