字体文件路径设置正确 但编译时还是报错

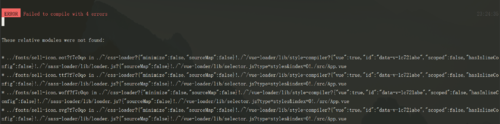
我使用的是sass预处理器,已经安装node-sass、sass-loader,其他scss文件编译正常,但是字体图标样式文件编译报错,提示相关模块缺失,具体报错如图
821
收起
正在回答 回答被采纳积分+3
2回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程














