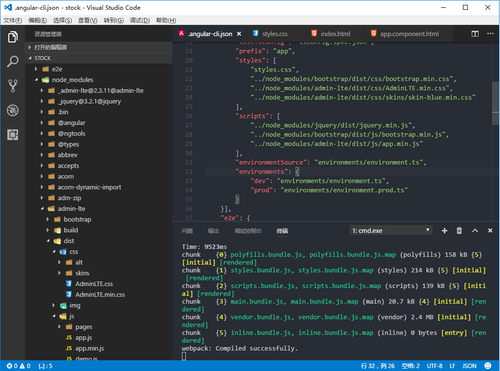
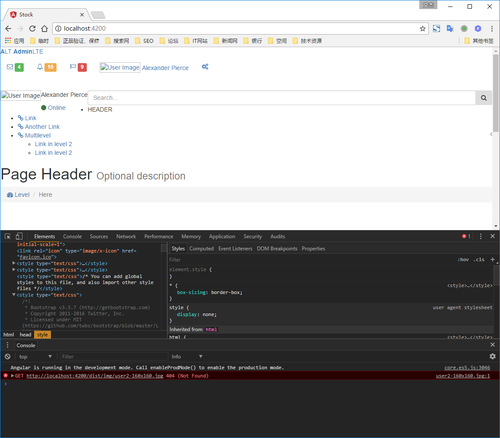
AdminLTE样式引入文件路径正确但没有生效?
bootstrap样式文件引入成功并有效,但AdminLTE样式文件没有生效,路径绝对正确,写错路径会报错的,输出没有报错


2496
收起
正在回答 回答被采纳积分+3
4回答
Angular4.0从入门到实战 打造股票管理网站
- 参与学习 2683 人
- 解答问题 1361 个
Angular新特性,教你熟练使用 Angular 和 Typescript 开发组件式单页应用
了解课程














