computed 属性挂载到实例
在扩展组件构造器时,计算属性添加到构造器原型上,不明白computed 属性什么时候挂载到vm实例上的?
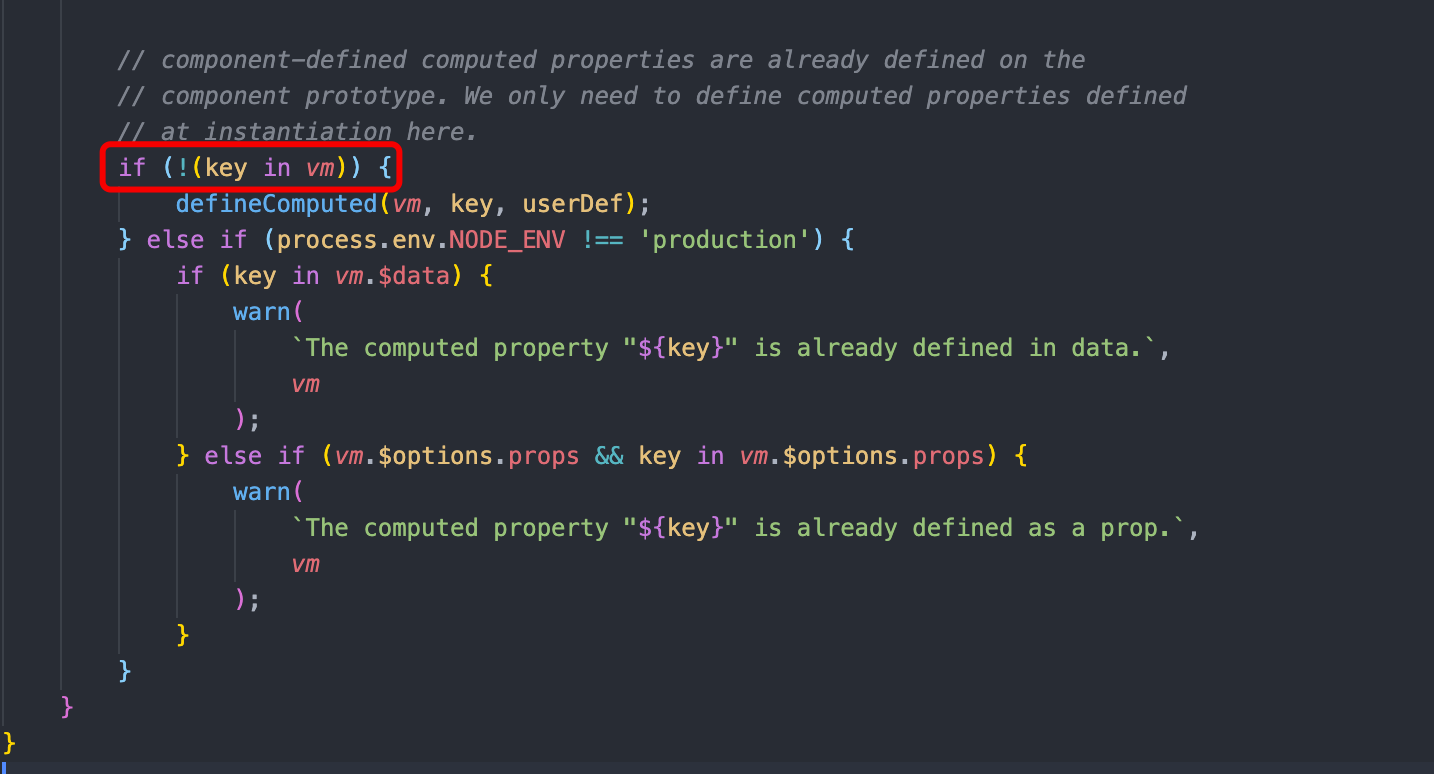
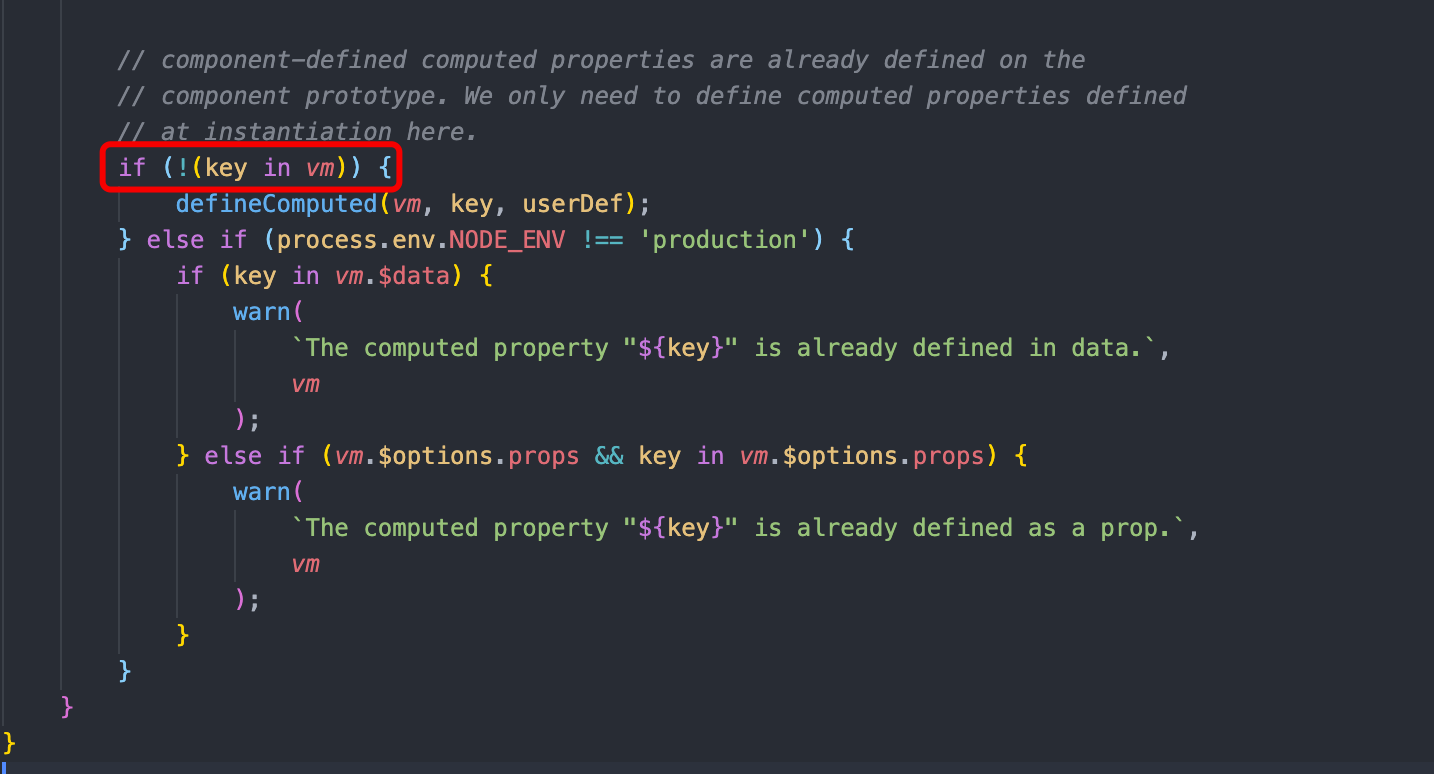
在initState->initComputed中判断如果实例上有key就不会继续执行defineComputed方法的,不解?
1318
收起
在扩展组件构造器时,计算属性添加到构造器原型上,不明白computed 属性什么时候挂载到vm实例上的?
在initState->initComputed中判断如果实例上有key就不会继续执行defineComputed方法的,不解?