这里的dist目录中打包的文件似乎未经处理
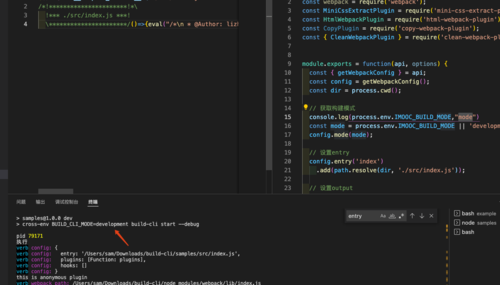
我们执行了npm run dev,执行打包命令,samples目录下的dist/index.js文件里的代码和未打包时的完全一样。并没有经webpack打包后生成的代码。以下代码是webpackConfig,麻烦老师看一下,谢谢!
{
mode: ‘production’,
output: {
filename: ‘js/[name].js’,
path: ‘/Users/lixiang/工作/GitHub/前端工程化/build-cli/samples/dist’
},
module: { rules: [ [Object], [Object], [Object] ] },
optimization: {
minimize: true,
usedExports: true,
splitChunks: {
minSize: 307200,
chunks: ‘all’,
name: ‘common’,
cacheGroups: [Object]
},
minimizer: [ [UglifyJsPlugin], [CssMinimizerPlugin] ]
},
plugins: [
MiniCssExtractPlugin {
_sortedModulesCache: [WeakMap],
options: [Object],
runtimeOptions: [Object]
},
CleanWebpackPlugin {
dangerouslyAllowCleanPatternsOutsideProject: false,
dry: false,
verbose: false,
cleanStaleWebpackAssets: true,
protectWebpackAssets: true,
cleanAfterEveryBuildPatterns: [],
cleanOnceBeforeBuildPatterns: [Array],
currentAssets: [],
initialClean: false,
outputPath: ‘’,
apply: [Function: bound apply],
handleInitial: [Function: bound handleInitial],
handleDone: [Function: bound handleDone],
removeFiles: [Function: bound removeFiles]
}
],
entry: {
index: [ ‘/Users/lixiang/工作/GitHub/前端工程化/build-cli/samples/src/index.js’ ]
}
}