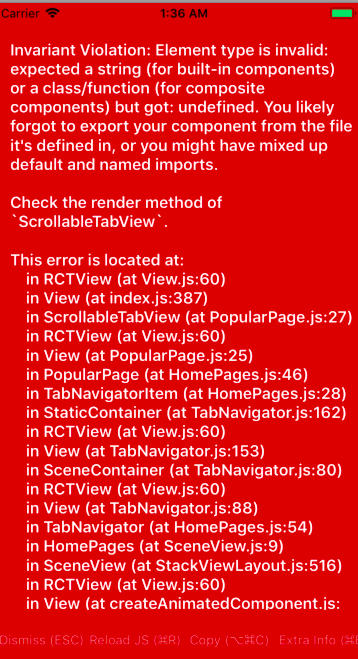
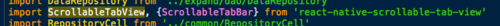
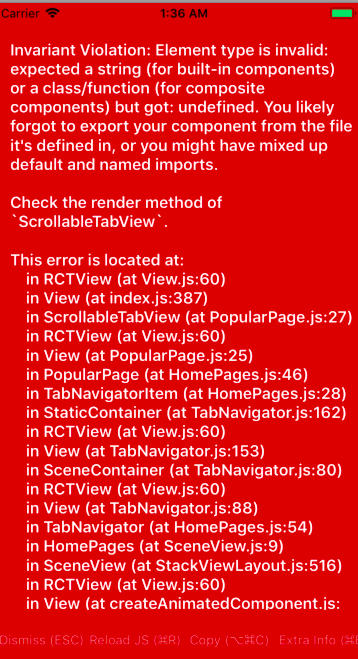
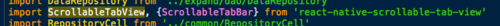
为什么ScrollableTabView突然报错。。


"react": "16.3.1",
"react-native": "0.55.4",
"react-native-scrollable-tab-view": "^0.8.0",
1169
收起


"react": "16.3.1",
"react-native": "0.55.4",
"react-native-scrollable-tab-view": "^0.8.0",