css样式不显示
在尝试去掉样式和加上样式发现没有变化,仍然一样。
尝试复制了老师代码样式,没有变化
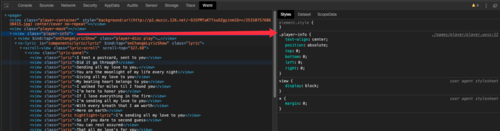
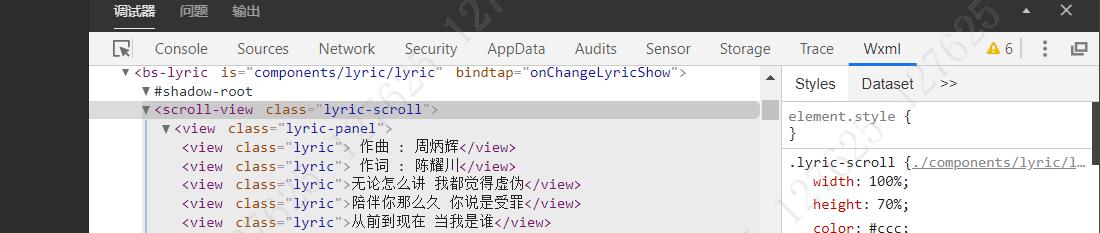
使用调试器小箭头,可以在调试器中看到样式
<scroll-view hidden="{{isLyricShow}}" class="lyric-scroll" >
<view class="lyric-panel">
<block wx:for="{{lrcList}}" wx:key="item">
<view class="lyric">{{item.lrc}}</view>
</block>
</view>
</scroll-view>
.lyric-scroll{
width: 100%;
height: 70%;
color: #ccc;
font-size: 32rpx;
}
.lyric-panel{
position: relative;
top: 50%;
}
.lyric{
min-height: 64rpx;
}
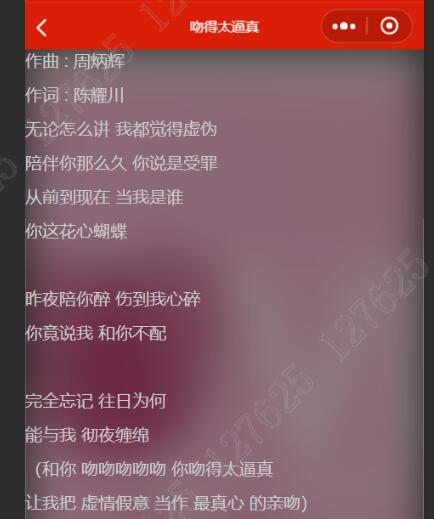
无任何报错信息,只是任何样式不显示

1029
收起