bootstrap的css样式不生效
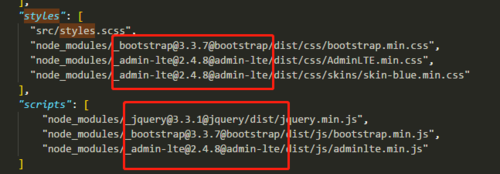
4.0后买入的。启动正常。但是样式不生效,.angular-cli.json也配置了。查看浏览器控制台,<style>这里是空白的。把angular-cli.json里面的"styles"改回默认的style.css<style>会显示注释内容。是不是版本问题引起的?
问题更新
今天试了一下在全局样式表添加@import url('../node_modules/bootstrap/dist/css/bootstrap.css');
就生效了。
3663
收起
正在回答 回答被采纳积分+3
4回答
Angular4.0从入门到实战 打造股票管理网站
- 参与学习 2683 人
- 解答问题 1361 个
Angular新特性,教你熟练使用 Angular 和 Typescript 开发组件式单页应用
了解课程