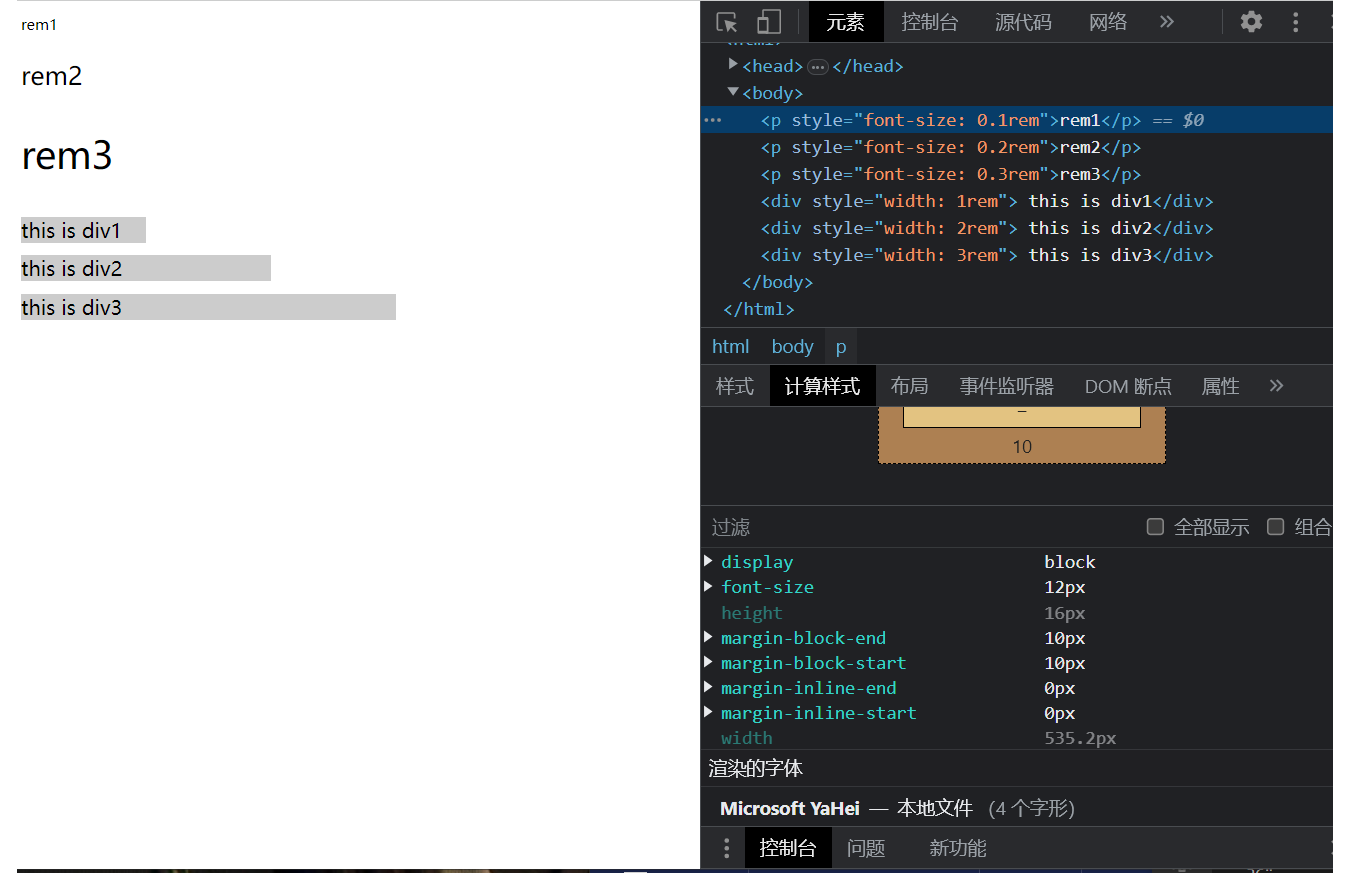
根元素html font-size为100px, 但是font-size: 0.1rem 的font-size显示为12px
老师我用的是chrome, 代码和你的一样 ,但是第一个
rem1
的font-size却是12px; 后面两个倒是和你的一致,分别是20px、30px; div123的width也和你的一致;这是怎么回事?

<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="ie-edge">
<title> rem是什么</title>
<style>
html {
font-size: 100px;
}
div {
background-color: #ccc;
margin-top: 10px;
font-size: 0.16rem;
}
</style>
</head>
<body>
<p style="font-size: 0.1rem">rem1</p>
<p style="font-size: 0.2rem">rem2</p>
<p style="font-size: 0.3rem">rem3</p>
<div style="width: 1rem">
this is div1</div>
<div style="width: 2rem">
this is div2</div>
<div style="width: 3rem">
this is div3</div>
</body>
</html>
522
收起
















