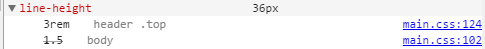
在源代码中注册登录导航栏里面类名top的高度rem被换算成12px了
在源代码中注册登录导航栏里面类名top的高度rem被换算成12px了
css里面设置的是3rem,页面当中被换算成36px了,
但是字体设置是1.2rem,字体大小还是12px这是怎么回事
1938
收起
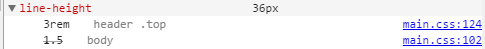
在源代码中注册登录导航栏里面类名top的高度rem被换算成12px了
css里面设置的是3rem,页面当中被换算成36px了,
但是字体设置是1.2rem,字体大小还是12px这是怎么回事