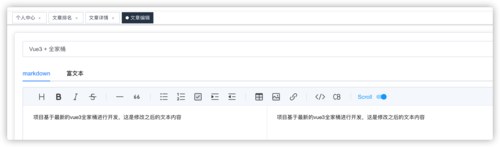
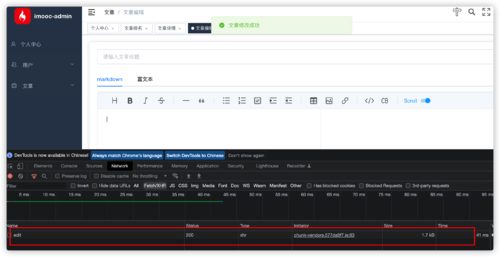
文章编辑完成,查看编辑后的文章没有更新
1.编辑完文章后,再查看文章详情,没有向后台发送请求,导致文章还是编辑前的样子
2.再点击编辑文章,就会是空白的markdown
1031
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程