浏览器对于数据类型的警告
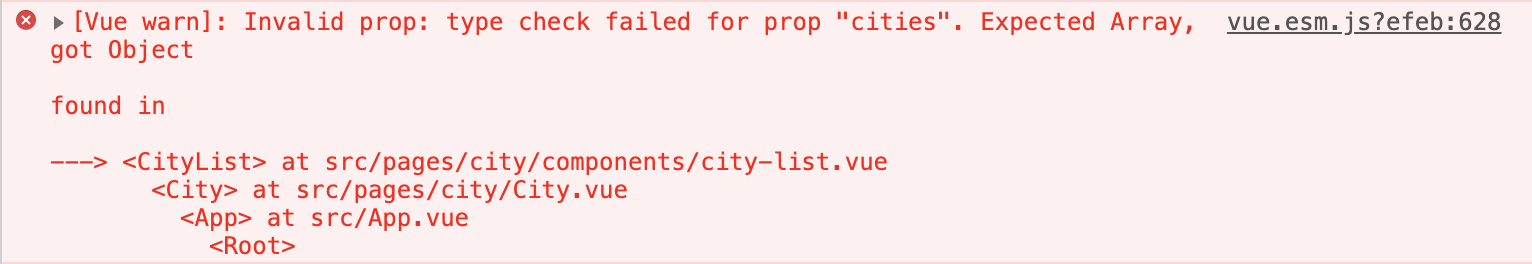
老师你好,我将数据动态导入这一部分做完后,重新刷新网页,发现在控制台报这样的错
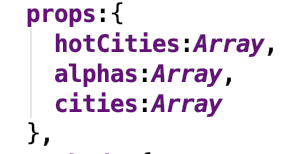
我第一反应就是city-list的定义有问题
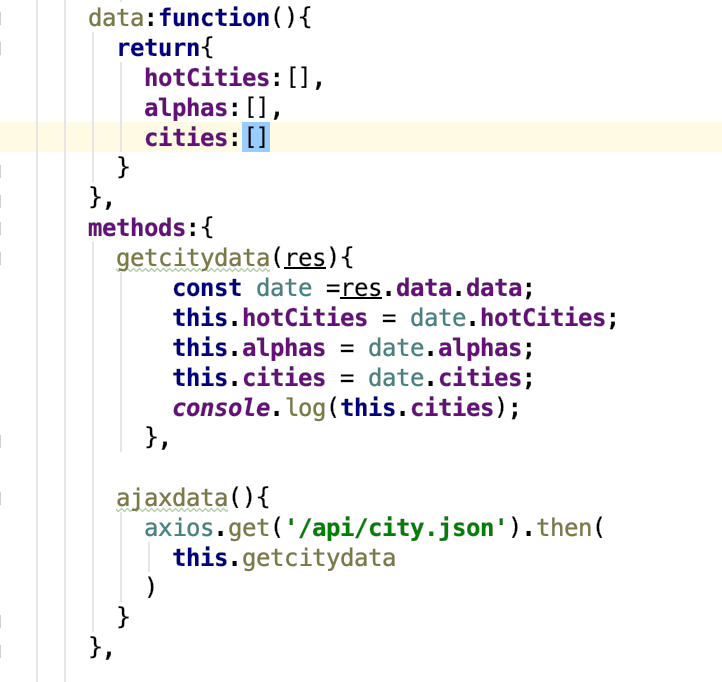
但是这里没有出错,又去父组件看了看
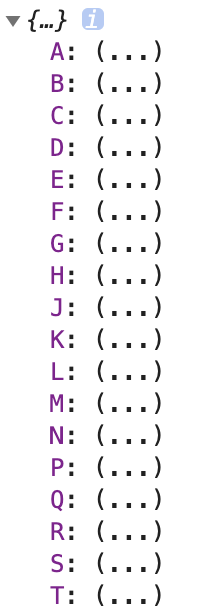
感觉也没有问题,通过控制台打印出来的数据也是正常的
而且十分奇怪的是,在这个组件里不仅仅承接了cities的数据,还承接了hotCities等的数据,就只有cities的数据有了警告,并且网页的显示,BetterScroll并没有影响。

请问要怎么做才能消除这个警告呢?
960
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程













