请老师指点迷津
请问老师关于reuseExistingChunk配置,按照老师的方法感觉没有用啊。
- 首先这是我的common配置文件
chunks: 'initial',
minSize: 0,
maxSize: 0,
minChunks: 1,
maxAsyncRequests: 30,
maxInitialRequests: 30,
automaticNameDelimiter: '~',
// enforceSizeThreshold: 50000,
cacheGroups: {
vendors: false,
defaultVendors: {
test: /[\\/]node_modules[\\/]/,
filename: "common.js",
priority: -10,
reuseExistingChunk: false
},
allVendors: {
test: /[\\/]src[\\/]all.js/,
filename: "all.js",
priority: 10,
reuseExistingChunk: false
},
aVendors: {
test: /[\\/]src[\\/]a.js/,
filename: "a.js",
priority: 10,
reuseExistingChunk: false
},
bVendors: {
test: /[\\/]src[\\/]b.js/,
filename: "b.js",
priority: 10,
reuseExistingChunk: false
},
default: {
minChunks: 1,
priority: -20,
reuseExistingChunk: false
// reuseExistingChunk: true
}
}
- 然后我的入口文件中main.js
all.js中引入了a和b两个并且执行了。
import lodash from "lodash"
import a from "./a.js"
import b from "./b.js"
import all from "./all.js"
all()
a()
b()
- all.js
import a from "./a.js"
import b from "./b.js"
a()
b()
export default function () {
console.log('all')
}
按照老师的说法我在all.js中引入了b和a模块先进行打包识别后,他们会all.js的chunk,然后main.js中又引入了这两个js文件,那么reuseExistingChunk配置false就会分别又进入自己的A.JS和B。js的chunk。如果配置为true那么就不会生成A.JS和B.JS这两个chunk了吧。
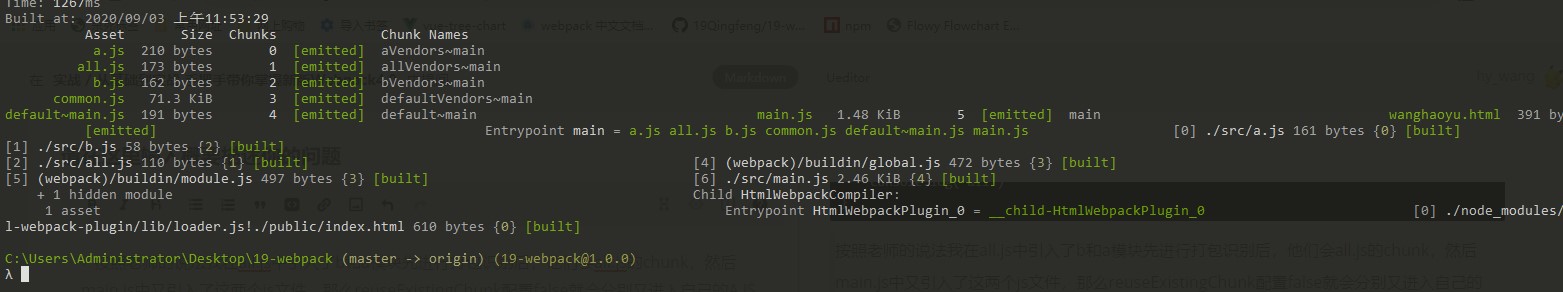
可是实际打包无论我配置怎么reuseExistingChunk都会生成这样的结果

实际还是生成了a.js和b.js还有all.JS且这三个chunk都存放了各自的逻辑
请问这个配置到底什么情况适合?实在是摸不到头脑
907
收起









