老师,求指点迷津
首先第一个问题
class {
function () {}
}
老师,如果我在类的内部定义方法,那么其实我们是把方法定义在了类的原型链上吗?
但是如果我们定义属性,是不是就是定义在了类的自身上
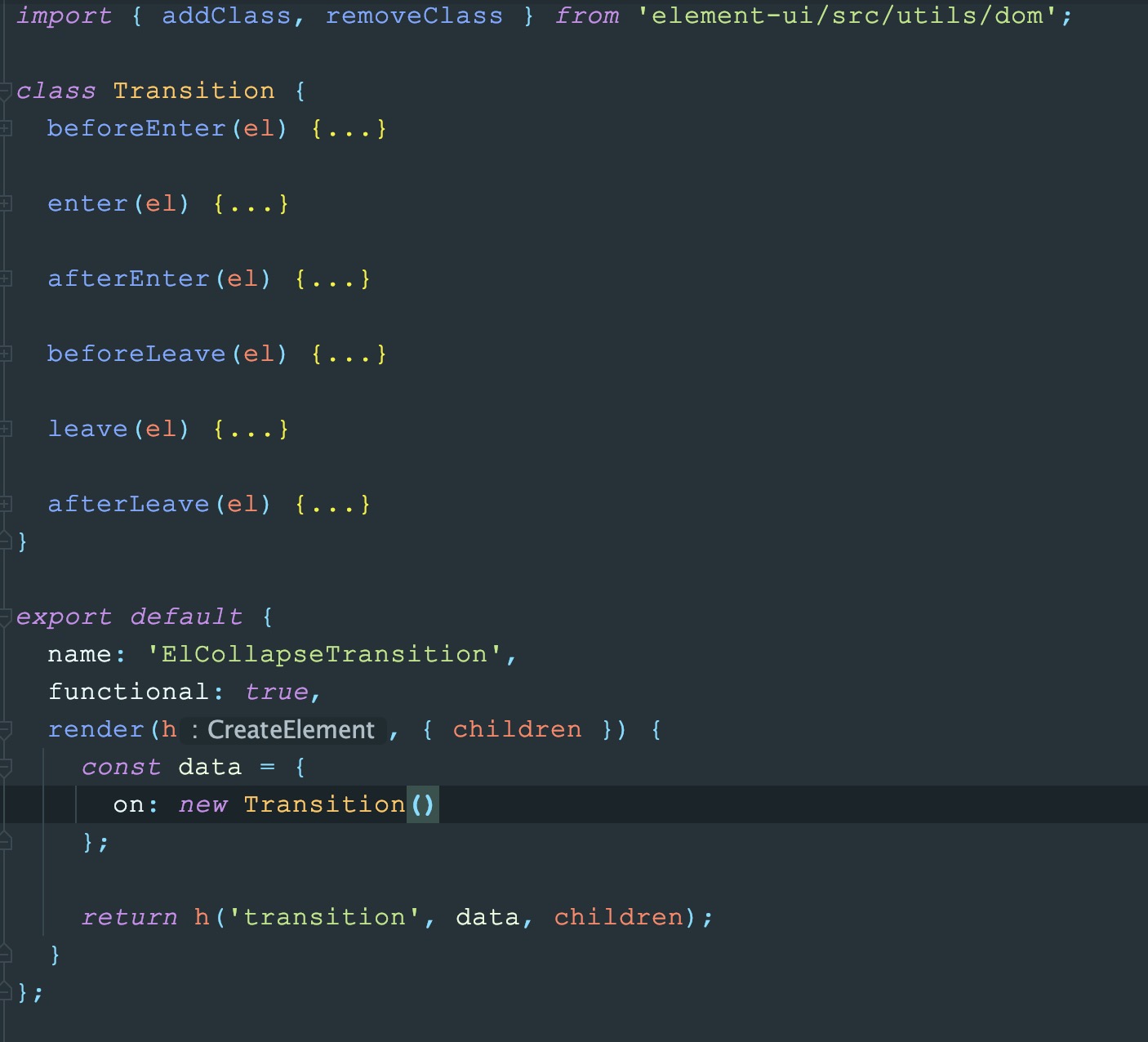
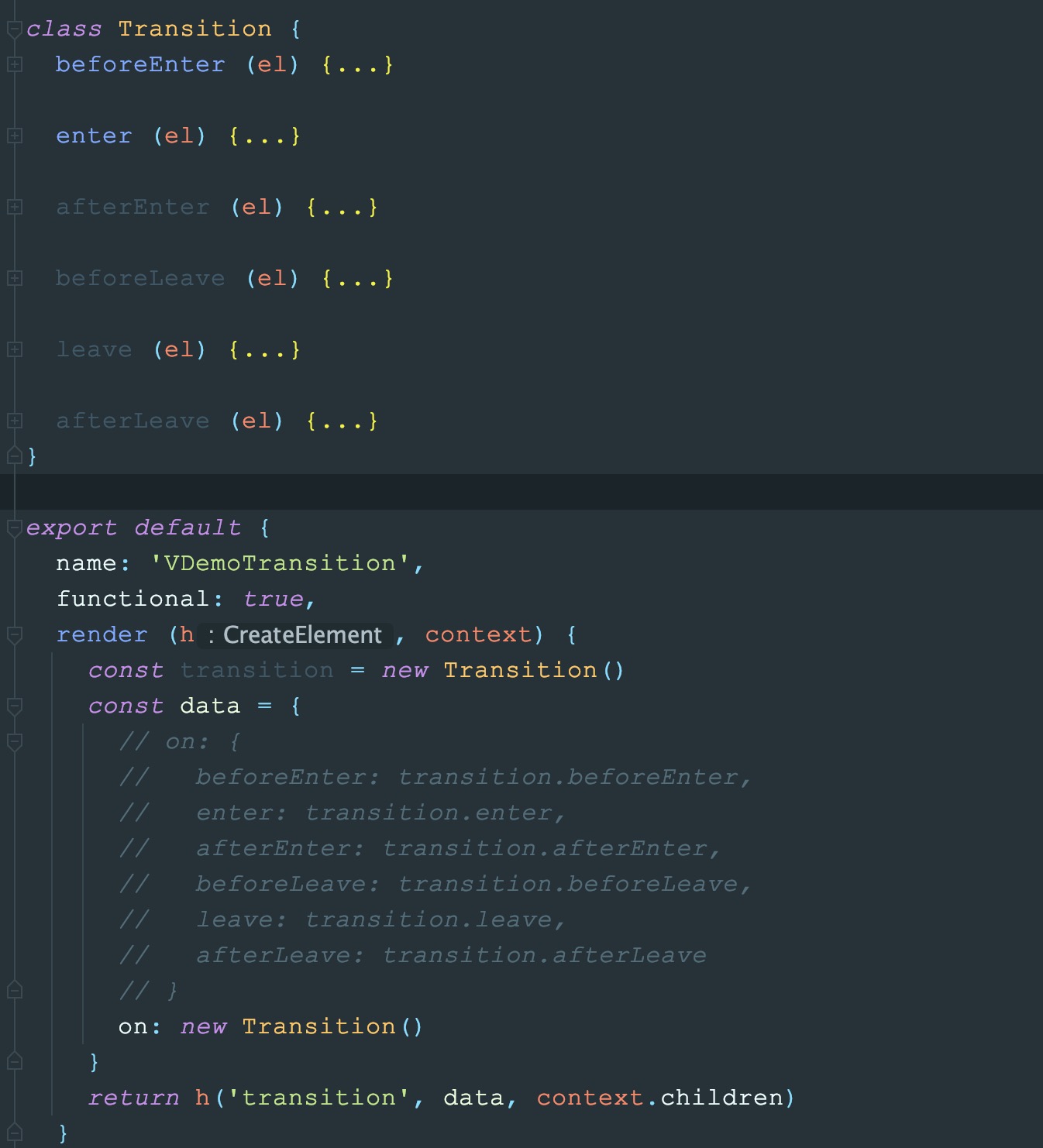
老师,我看了下element的动画源码如上图。我模仿他写了一个但是不生效,下面是我的
在元素切换的时候,我发现enter leave等方法并没有执行,但是切换到注释的写法就好用了。可是element这样写却好使,求老师指点迷津。
class Demo4 {
fun1 () {
console.log(1)
}
fun2 () {
console.log(2)
}
}
const d4 = new Demo4()
const obj = {
funs: d4
}
obj.funs.fun1()
我自己试了下这么写,方法确实可以正常执行没有报错,感觉有点晕呀,这是什么为什么呢老师
886
收起















