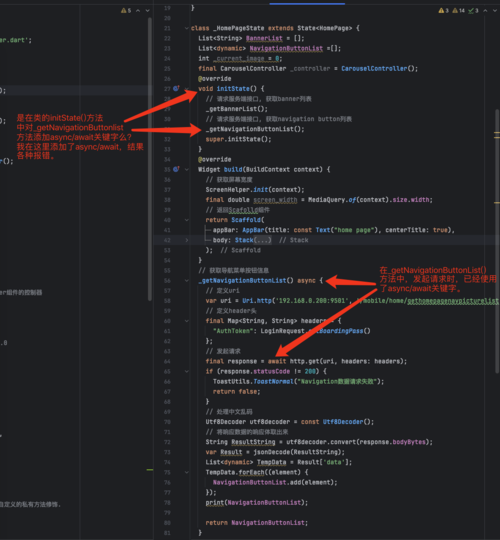
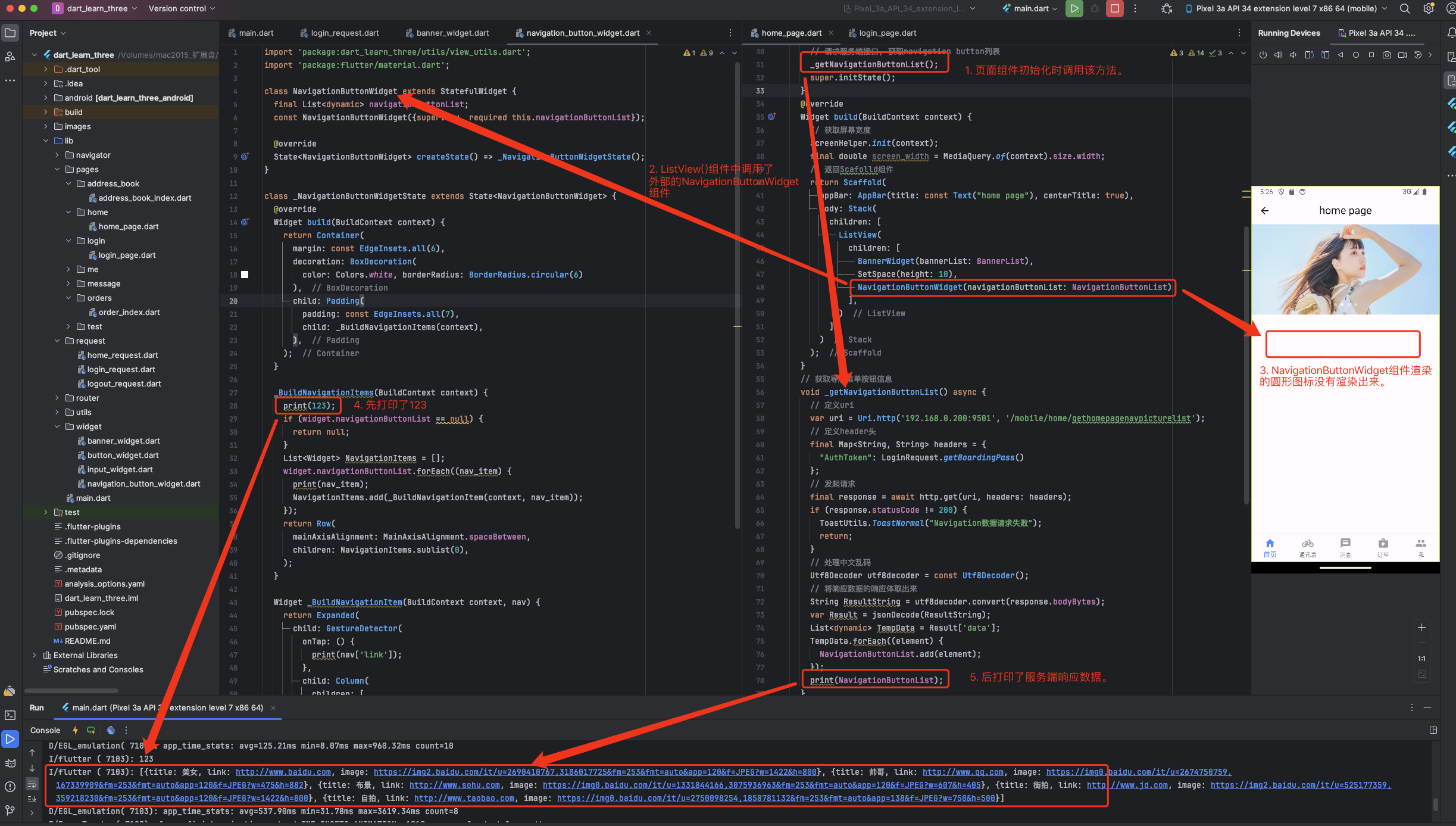
页面总是先渲染了widget组件,后发起http请求。导致渲染widget组件时没有数据

如上图,我在开发navigation button 导航组件时, 在home页面中引入了一个自定义的NavigationButtonWidget组件。
我在home页面初始化时调用_getNavigationButtonList()方法, 请求服务端接口,获取数据。然后将请求下来的数据传入NavigationButtonWidget组件中。
但是在页面渲染时,却发现NavigationButtonWidget组件没有渲染出来。
我在NavigationButtonWidget组件中的Items构建组件中打印,又在home页面发起http请求时打印。发现打印顺序是,先执行了NavigationButtonWidget组件中的打印,又执行了http请求响应数据的打印。
我想知道,如何才能让http请求先执行,然后再执行NavigationButtonWidget组件?
647
收起