css 中图片的路径问题

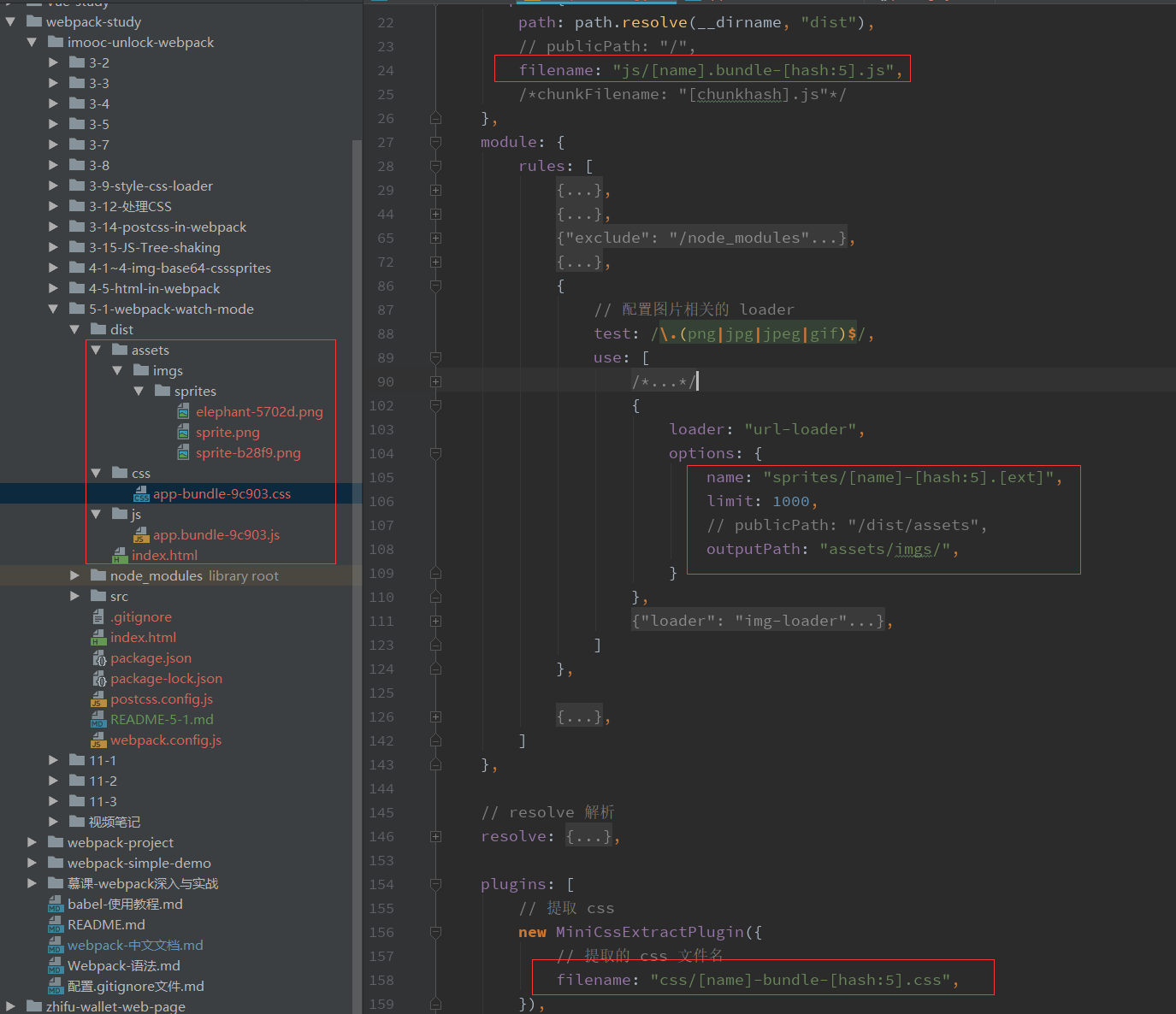
老师你好,我通过上面的配置(图右)实现打包后的项目目录目录为上图左侧:
但是 css 文件中的样式路径为:
.big-box .ani1 {
background-image: url(assets/imgs/sprites/sprite-b28f9.png);
}
不管怎么设置,我都不能实现成这样 :
background-image: url(../assets/imgs/sprites/sprite-b28f9.png);
在 github 看到一篇 issue 但是没有成功解决,希望您在线时帮忙解答一下。视频里你说吧 output 配置中的 putlicPath: “/” 这样设置,但也不能解决。我把教程源码下载后,里面的css background 也是不正确的。
1141
收起










