- 套餐1
- 套餐2
课程以讲解React实现原理为主,并在实现过程中讲解这么做的原因,带来的好处以及规避了哪些问题。理解源码之后对于React开发过程中出现的一系列问题都可以非常轻松得进行解决,也是能力提升,晋升高级开发工程师的必备技能。
课程以讲解React实现原理为主,并在实现过程中讲解这么做的原因,带来的好处以及规避了哪些问题。理解源码之后对于React开发过程中出现的一系列问题都可以非常轻松得进行解决,也是能力提升,晋升高级开发工程师的必备技能。
 全新React版本
全新React版本
 提升排查问题能力
提升排查问题能力
 更好的理解React工作过程
更好的理解React工作过程
 提前了解未来的React开发模式
提前了解未来的React开发模式
 避免陷阱,提升应用性能和可靠性
避免陷阱,提升应用性能和可靠性
 夯实数据结构以及算法设计能力
夯实数据结构以及算法设计能力


React API 一览
讲解React主要API,了解基本使用
以及原理

React中的更新
主要讲解React创建更新中主要的两
种方式ReactDOM.render和
setState

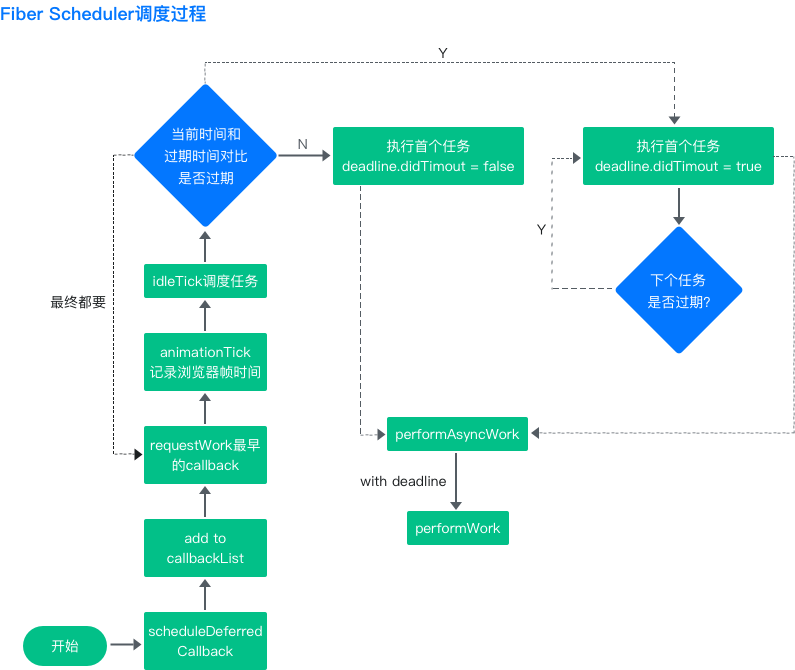
Fiber Scheduler
主要讲解Fiber调度流程,实现更新
分片的性能优化

各类组件的Update
讲解10多种不同类型的组件的更新
过程,以及如何遍历节点形成新的
Fiber树

完成节点任务
完成节点更新之后,完成节点的创
建,并提供优化到最小幅度的DOM
更新列表

提交阶段
根据更新列表最小幅度的改变
DOM,实现UI的更新

核心功能详解
讲解各种贯穿于更新和提交阶段的功
能,发挥的作用,以及如何实现的

全新功能详解
Suspense和Hooks颠覆原先的
React组件开发模式,提供更小粒度
的更新以及更加适合解耦的API




学习曲线平缓
先讲解React中主要的API,如功能介
绍,为后面的源码解析打基础

全面细致
内容全面,对核心知识点,力求挑战细
节,对每一行代码为什么这么设计都
了如指掌

图示讲解
重点,难点都会进行配图讲解
让你了然于胸

电子书开源
书籍与视频相结合,提前学习
不会“虚”,预习复习两不误
问答专区
关于课程的问题都可在问答区随时提问,讲师会进行
集中答疑
课程示例代码
课程将提供与教学配套的示例源码,
帮助您同步实践。
有一定前端基础和 React.js 的基础
1、已经用过 React.js 做过 2 个以上的实际项目,对 React.js 的思想
有了一定的了解,对绝大部分的 API 都已经有使用。
2、有一定的原生 JavaScript 的功底,并对代码调试有一定的了解。
3、对常用的数据结构、正则表达式等都有一定了解。

如无法下载使用图片另存为
下载海报选课、学习遇到问题?
扫码添加指导老师 1V1 帮助你!
添加后老师会第一时间解决你的问题