新版的话直接在main.js里,添加之前的webpack里的代码,把 stories: ['../src/**/*.stories.js']改成stories: ['../src/**/*.stories.tsx']
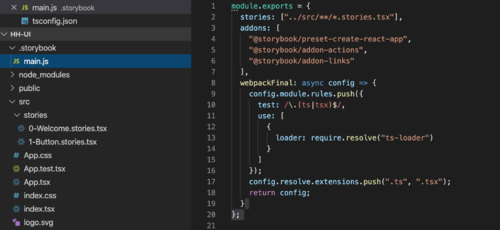
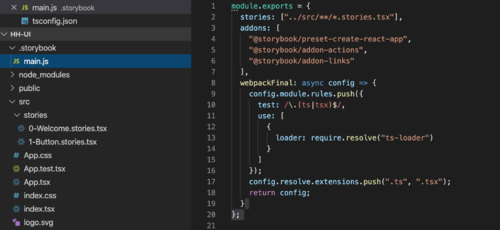
参考我的main.js:
```
module.exports = {
stories: ['../src/**/*.stories.tsx'],
addons: [
'@storybook/preset-create-react-app',
'@storybook/addon-actions',
'@storybook/addon-links',
],
webpackFinal: async config => {
config.module.rules.push({
test: /\.(ts|tsx)$/,
loader: require.resolve('babel-loader'),
options: {
presets: [['react-app', { flow: false, typescript: true }]],
},
});
config.resolve.extensions.push('.ts', '.tsx');
return config;
}
};
```