完成 选项卡切换组件。 提供平级的区域将大块内容进行收纳和展现,保持界面整洁。
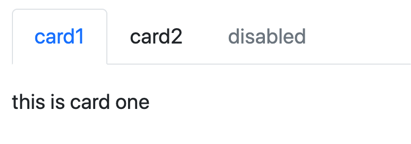
原型图
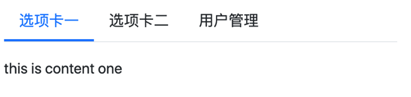
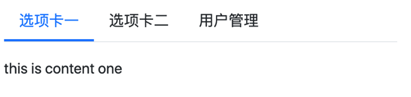
第一种样式:点击选项卡,可以切换到对应的内容

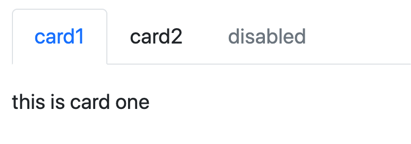
第二种样式:选项可以被 disabled 掉功能点要求:

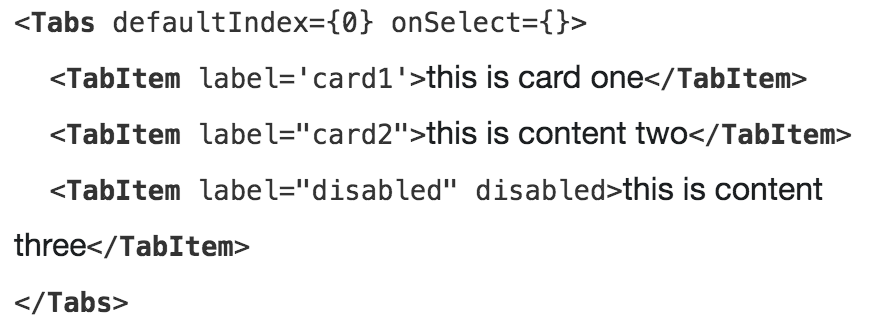
1,参考Menu 组件,合理设计组件结构,注意合理的暴露一些回调函数
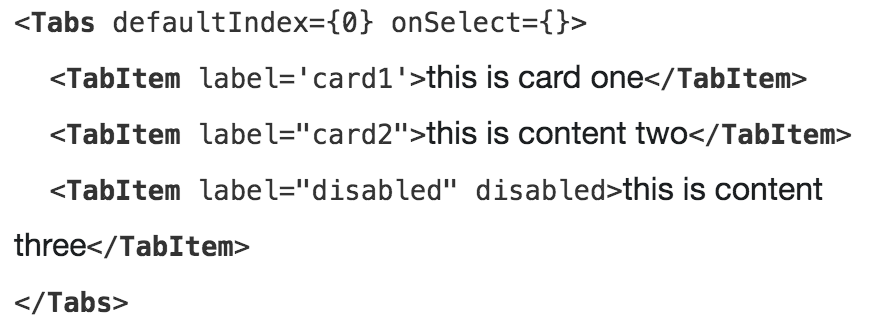
比如:

2, label 支持自定义,不一定是 string
完成 选项卡切换组件。 提供平级的区域将大块内容进行收纳和展现,保持界面整洁。
原型图
第一种样式:点击选项卡,可以切换到对应的内容

第二种样式:选项可以被 disabled 掉功能点要求:

1,参考Menu 组件,合理设计组件结构,注意合理的暴露一些回调函数
比如:

2, label 支持自定义,不一定是 string
数据加载中...