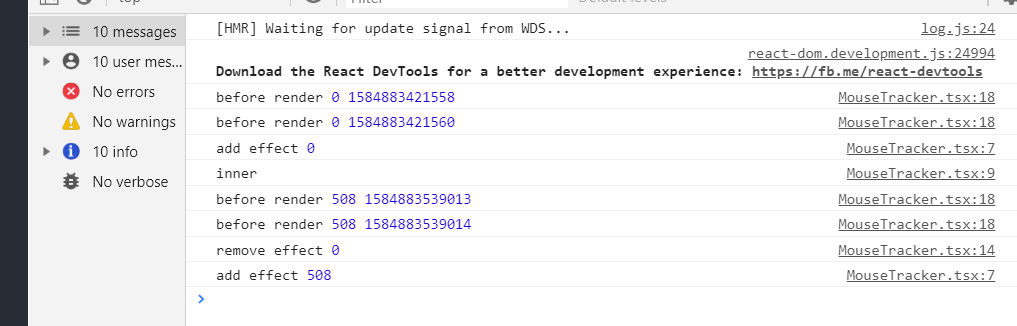
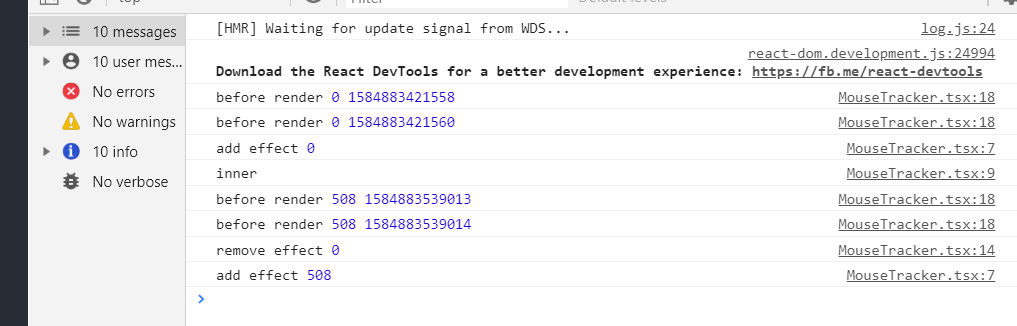
before render为什么执行了两遍
老师,您好。在3-7节中,before render为什么执行了两遍,下面是结果和代码 
1635
收起
老师,您好。在3-7节中,before render为什么执行了两遍,下面是结果和代码