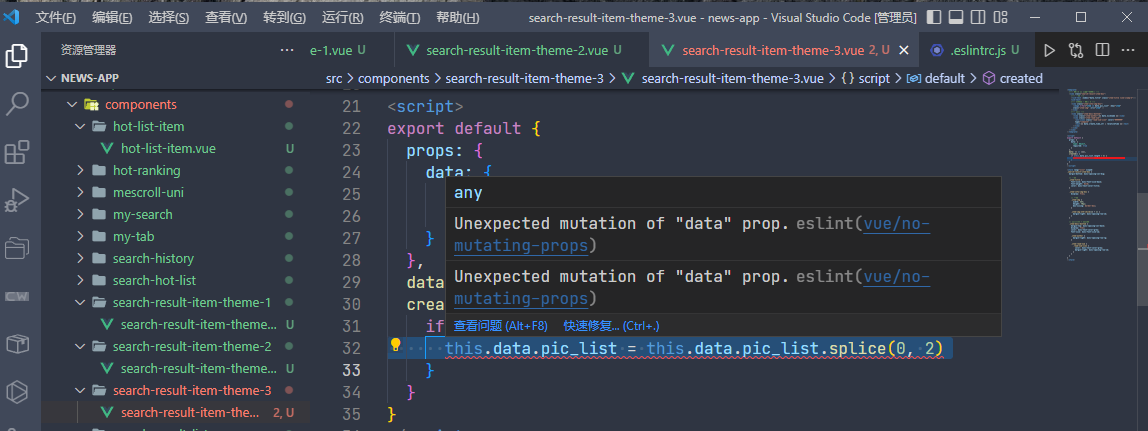
Eslint 报错,提示不能修改 props 数据

Unexpected mutation of “data” prop.eslintvue/no-mutating-props
https://eslint.vuejs.org/rules/no-mutating-props.html
初学者,没看明白,请问下老师,有什么好的解决办法呢
这个报错百度了一下,知道报错的原因,不能修改 props 从父组件 接收过的数据。解决办法没有找到或者更准确说的是没看明白,所以问问老师这问题该如何解决。
2386
收起
正在回答 回答被采纳积分+3
1回答
相似问题
登录后可查看更多问答,登录/注册















