老师你好,我使用hbuilder创建的项目中已经有index.html文件
在已经存在的index.html文件中添加 <meta name="referrer" content="no-referrer" />,并在manifest.json中配置web的index.html路径,重新编译后再在chrome浏览器中运行就出现页面结构错乱,下面三个主按钮没了!需要怎么调整呀!
以下是相应操作的截图
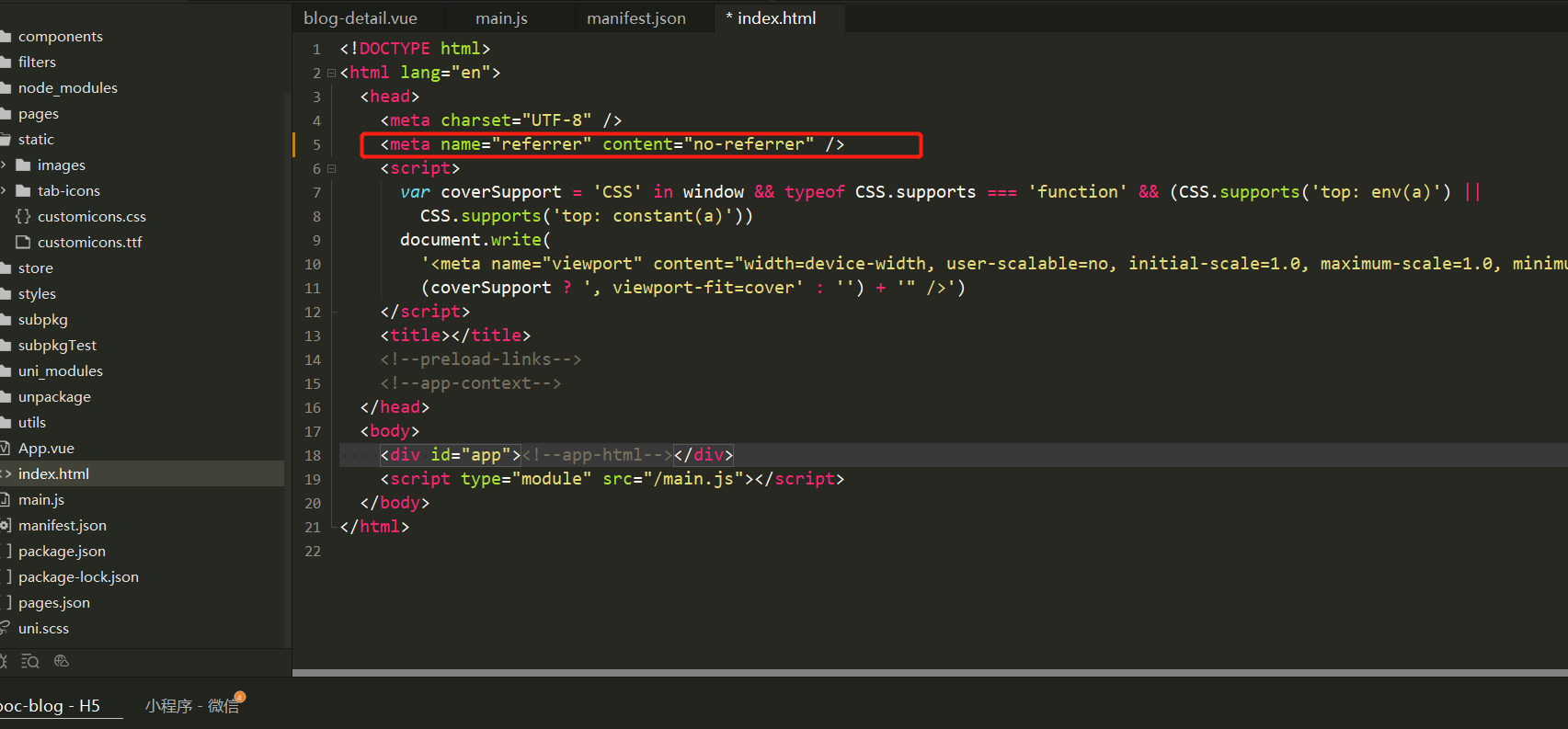
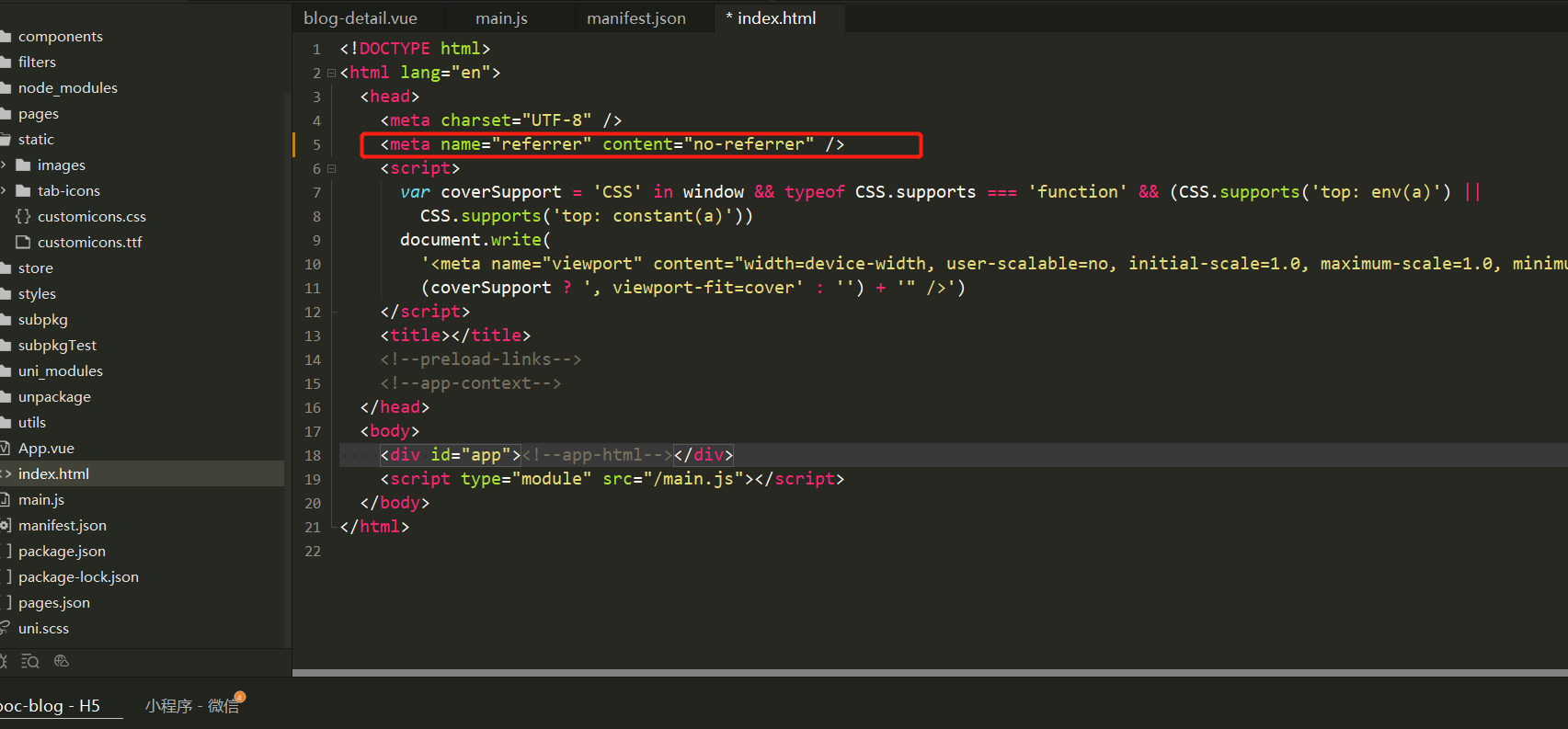
1、修改index.html
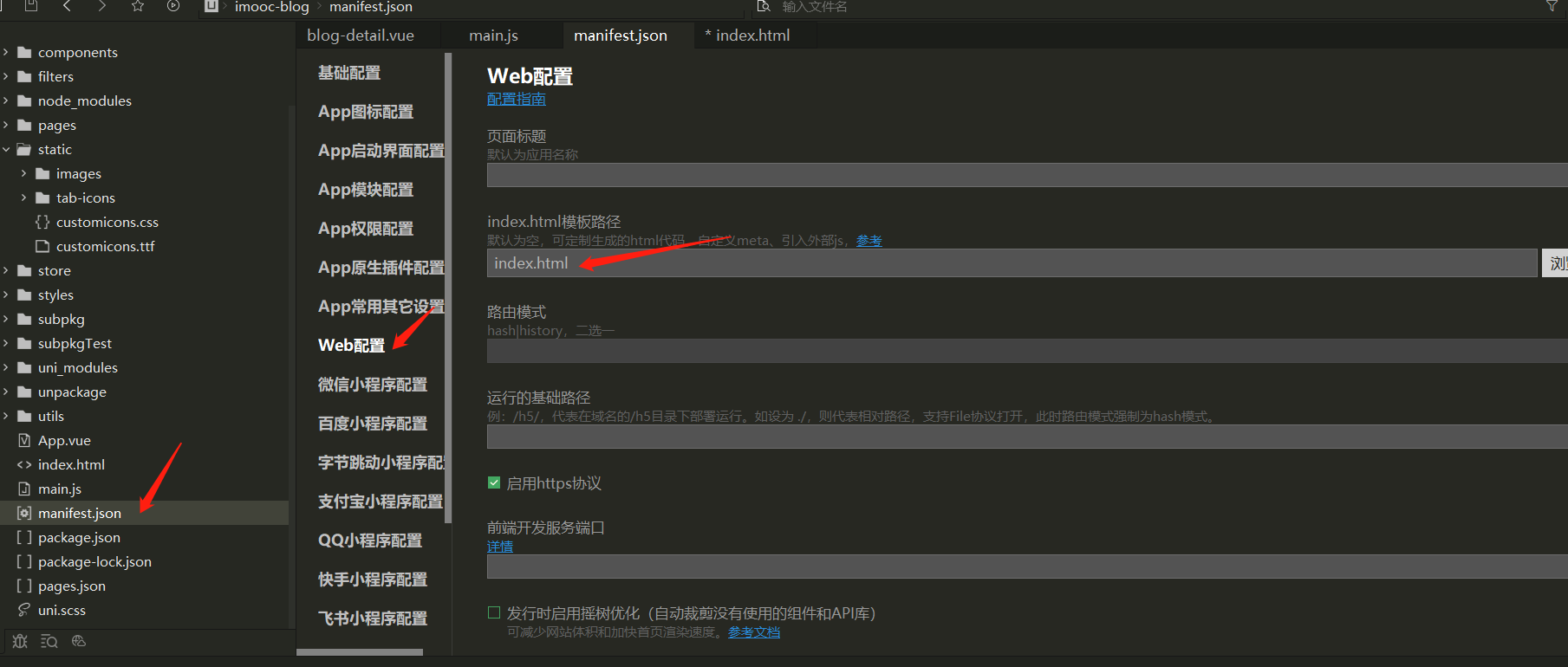
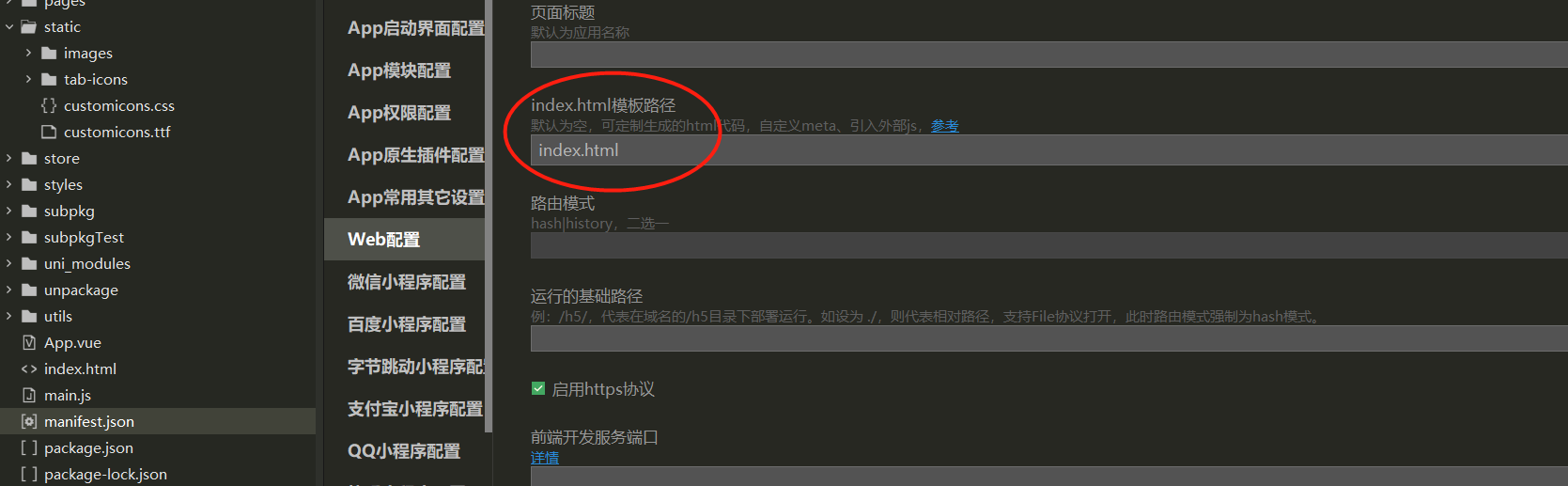
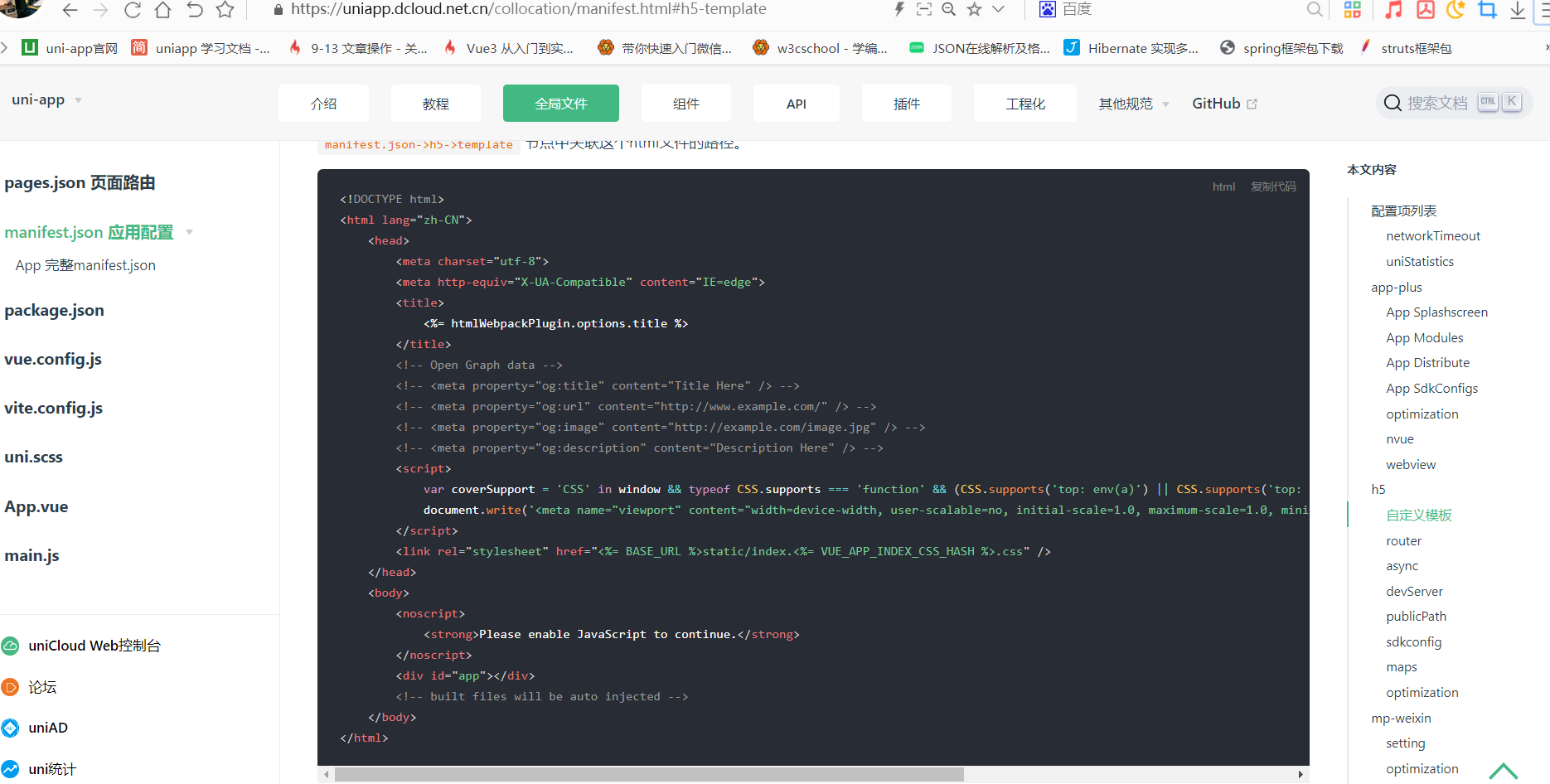
2、H5配置模板文件
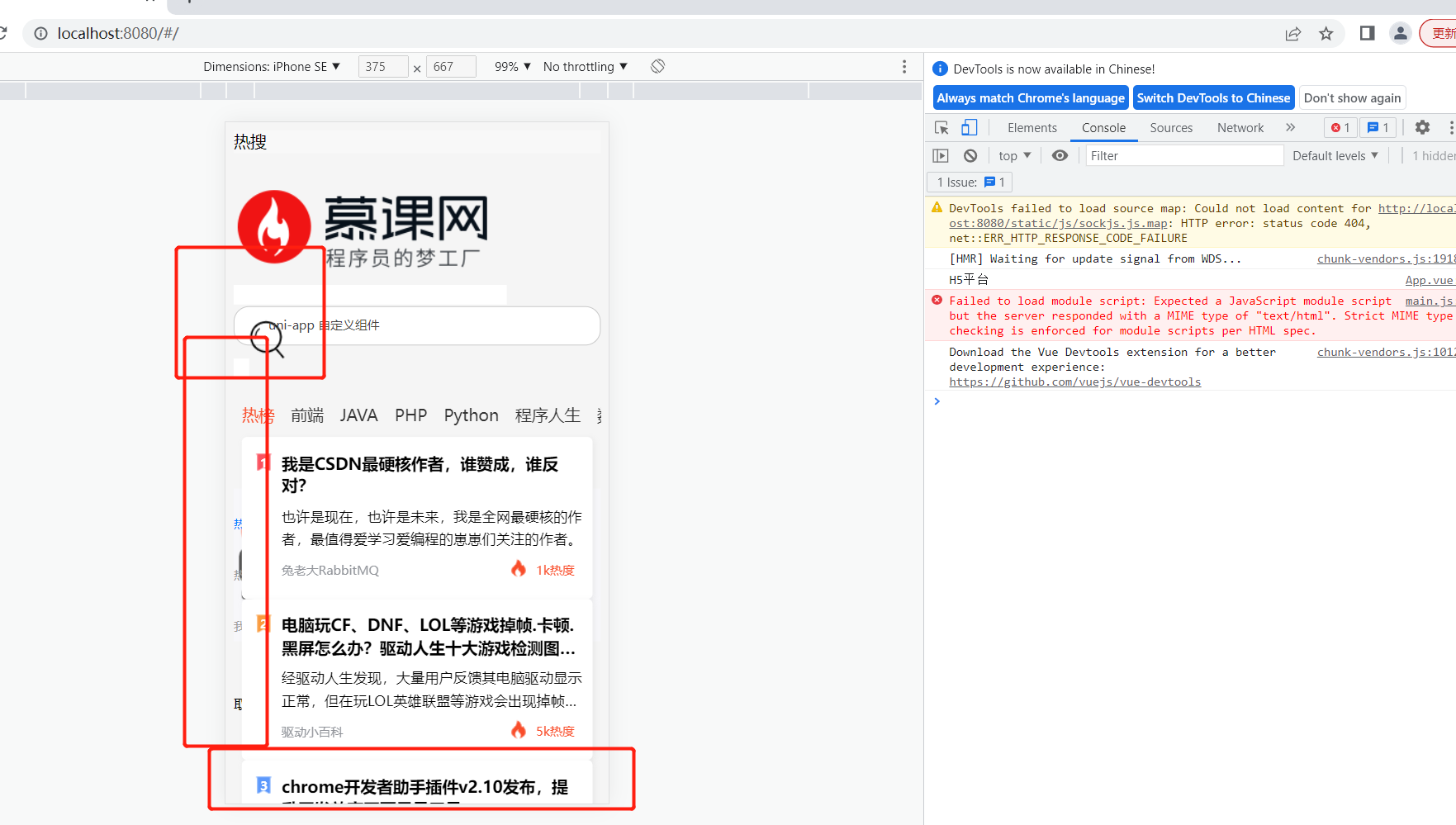
3、重新编译运行
运行结果就出现节目错乱。
经排查是配置H5模板文件的问题,只要把配置的index.html删除了重新编译、运行就正常了!这是哪里出错了呢,
还有一个问题,创建项目自动生成的index.html与官网模板文件不用增加了个引入main.js
项目创建自带的index.html:
官网模板:
问题会不会在这呢,应该怎么解决呢
如果把官网上的内容替换成项目中的,就出现和https://coding.imooc.com/learn/questiondetail/y0K5g683j8DXe2QN.html
这个问题一样了,白屏了
1237
收起





















