对自定义组件设置样式的一些困惑
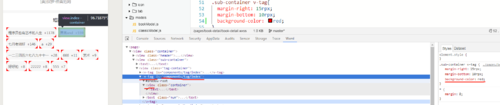
为什么在这段代码中对tag-cmp设置的样式可以生效呢?
.comment-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.comment-container tag-cmp {
margin-right: 15rpx;
margin-bottom: 10rpx;
}
而下面这段代码更诡异
.comment-container>tag-cmp:nth-child(1)>view {
background-color: #fffbdd;
}
.comment-container>tag-cmp:nth-child(2)>view {
background-color: #eefbff;
}
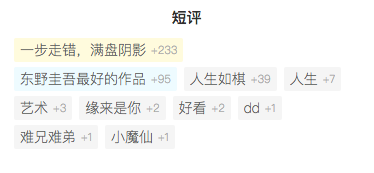
这段代码达到了设置背景的目的
但在查看器里面显示如下
946
收起