关于自定义设置样式
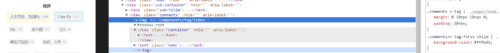
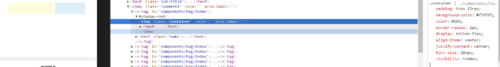
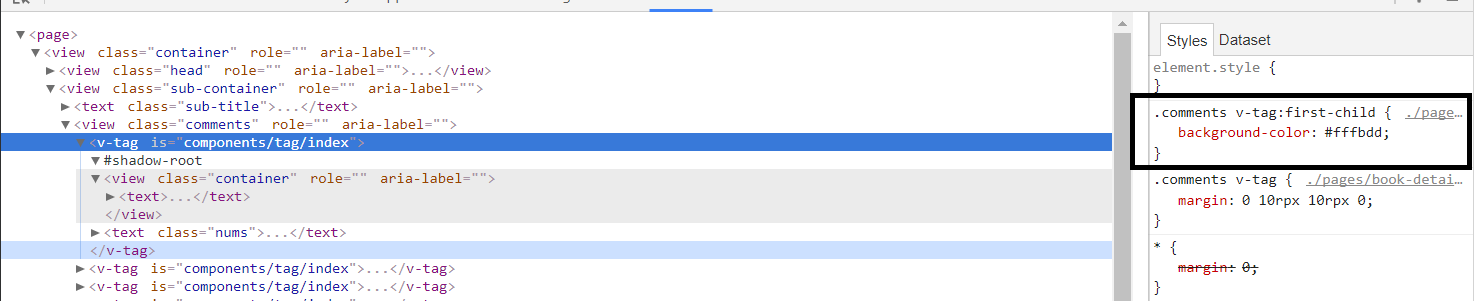
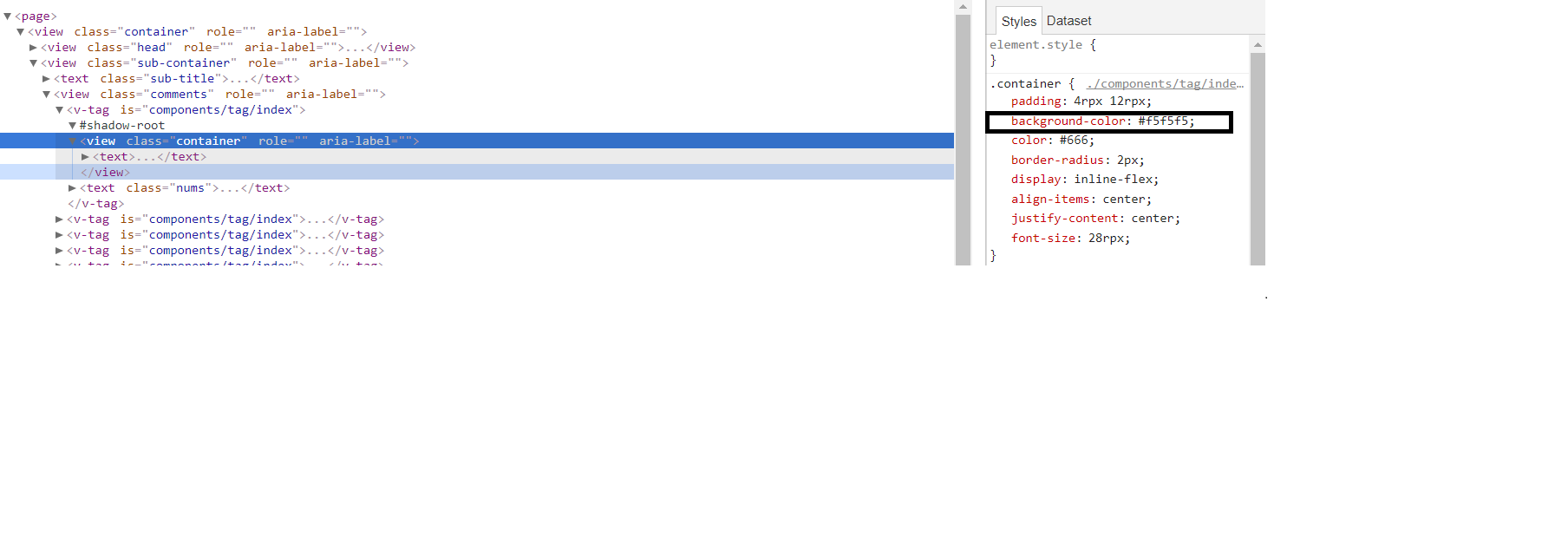
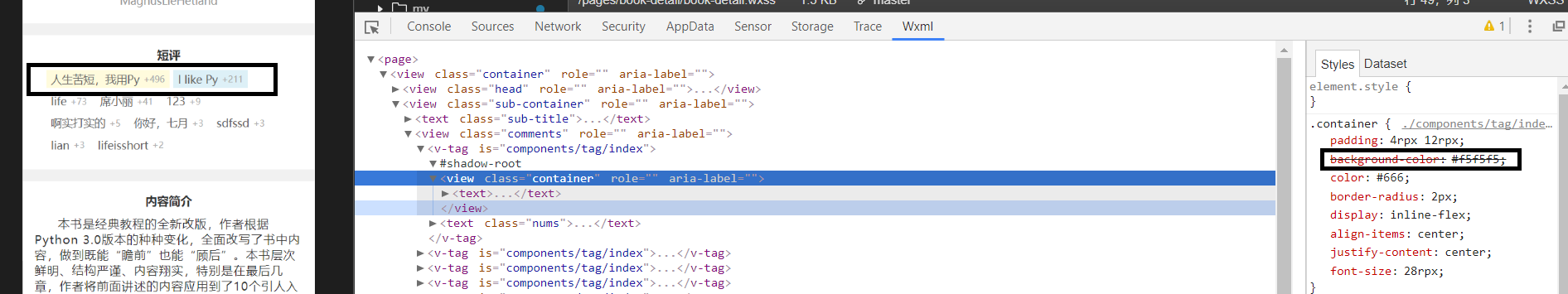
自定义组件是可以设置样式的,给v-tag组件设置背景色未生效,是因为v-tag的子元素设置了背景色,而这个子元素和v-tag是一样大的。所以子元素的背景色覆盖了v-tag 的背景色,导致看不出来。可以从下面3张图看出来!


图1表明给自定义组件的样式生效了,图二说明子元素也有背景色,点击两个元素可以看出他们背景颜色区域是重合的,去掉子元素的背景色后,给自定义组件的背景色显示出来了。说明是子元素的背景色覆盖了相同大小的自定义组件父元素。而不是没有生效
1166
收起