Storybook新添加component后无法运行
老师你好,
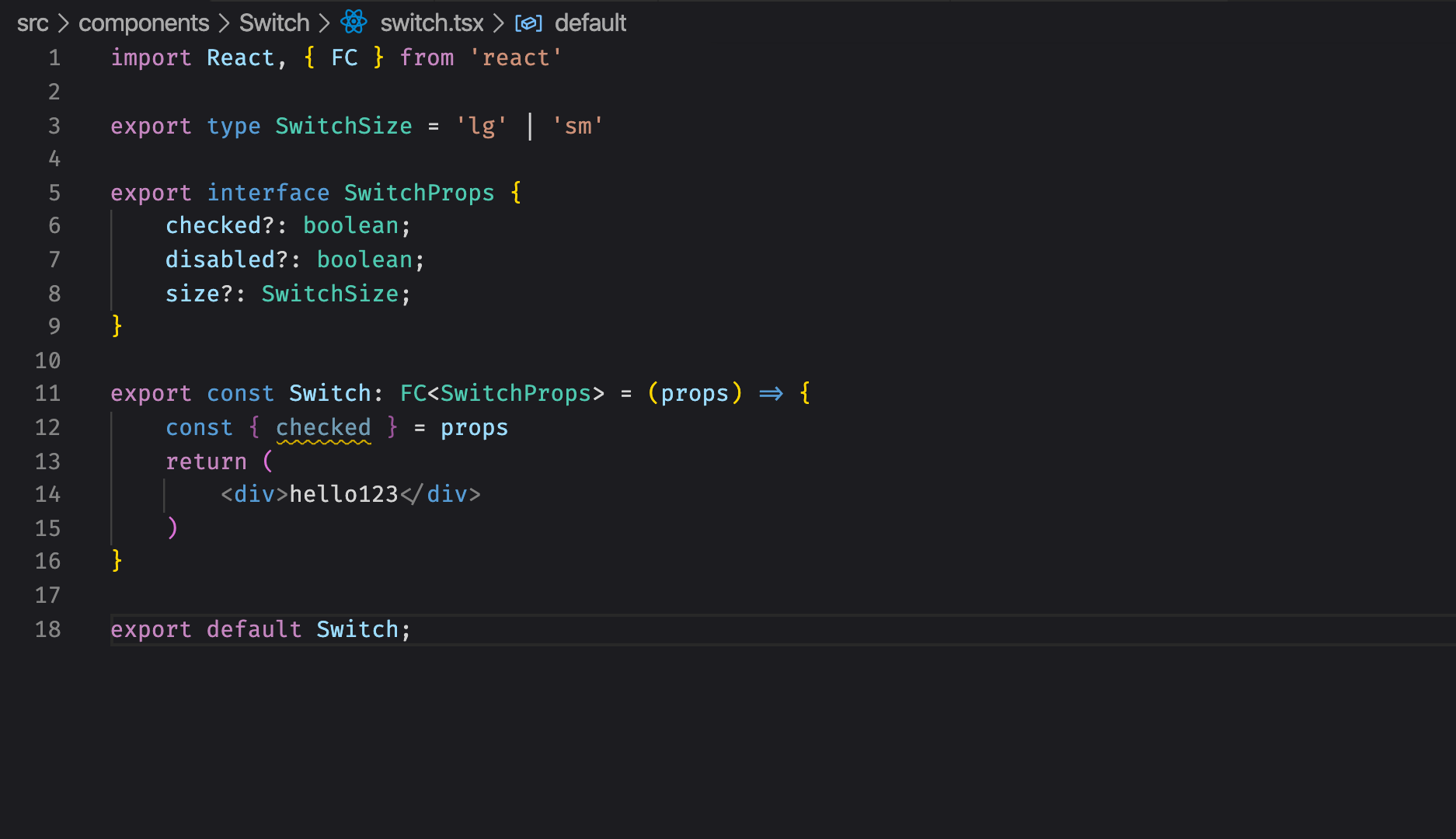
我已经完成全部课程并且发布到了npm。我现在想自己继续添加新的component,但是storybook遇到了syntax问题。下面是我的component的截图:
我尝试过以下方法:
- 把泛形和props删除,storybook就可以运行了
- 不删除泛形和props,storybook无法运行,但是我放到index.tsx里跑localhost是可以的
storybook给的错误提示是:
ERROR in ./src/components/Switch/switch.tsx
Module build failed (from ./node_modules/babel-loader/lib/index.js):
SyntaxError: /Users/yunwenzheng/repo/cereal-ui/src/components/Switch/switch.tsx: Unexpected token, expected "(" (30:10)
28 | catch (__react_docgen_typescript_loader_error) { }try {
29 | // @ts-ignore
> 30 | switch.displayName = "switch";
| ^
31 | // @ts-ignore
32 | switch.__docgenInfo = { "description": "", "displayName": "switch", "props": { "checked": { "defaultValue": null, "description": "", "name": "checked", "required": false, "type": { "name": "boolean" } }, "disabled": { "defaultValue": null, "description": "", "name": "disabled", "required": false, "type": { "name": "boolean" } }, "size": { "defaultValue": null, "description": "", "name": "size", "required": false, "type": { "name": "enum", "value": [{ "value": "\"lg\"" }, { "value": "\"sm\"" }] } } } };
1424
收起

















