老师 发现一个bug
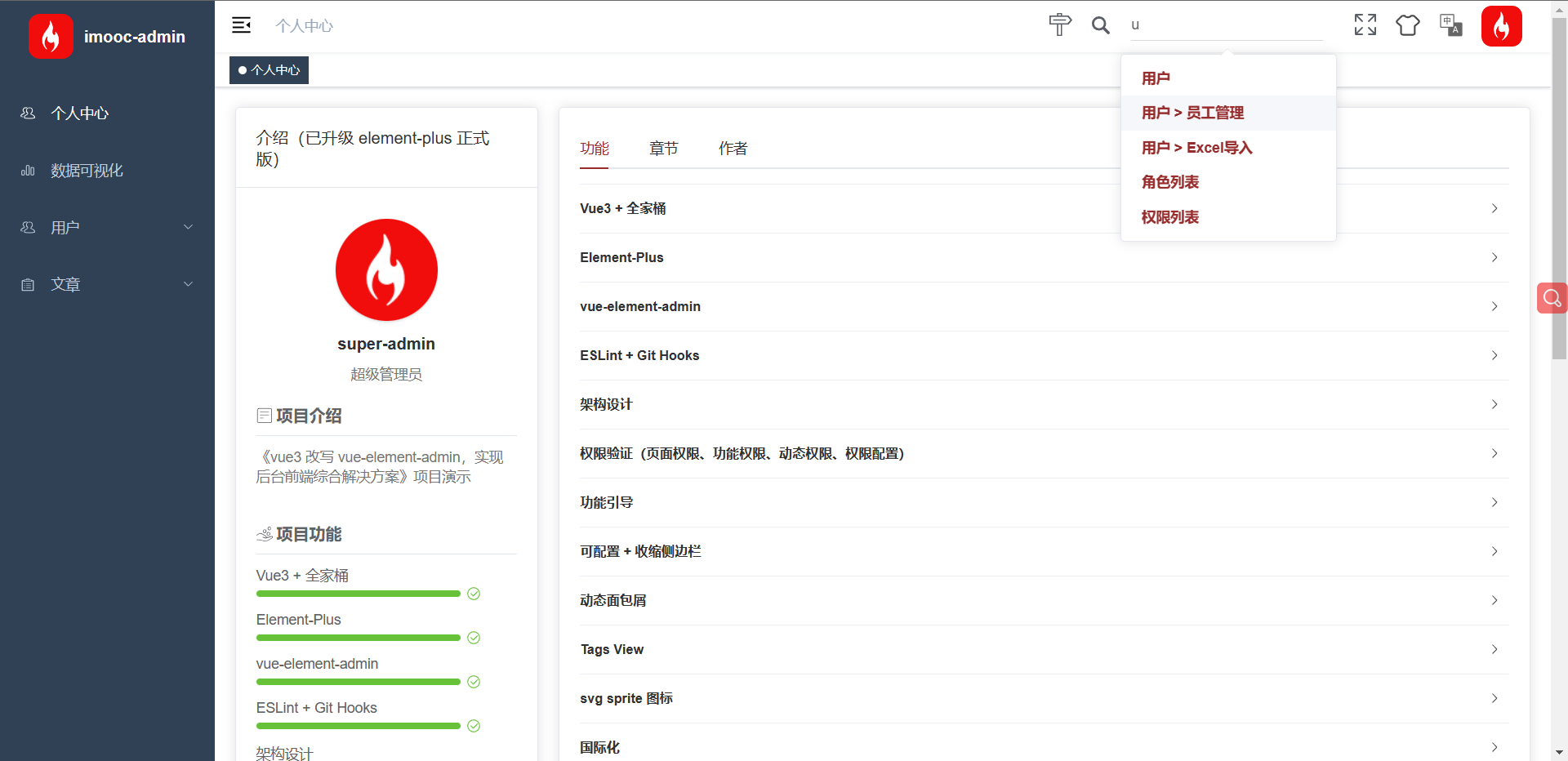
我在中文状态下 输入 u 会显示 中文模糊搜索 还有线上网址 也有一样的问题
我认为 在中文状态下 这个模糊搜索 应该 不能根据 路由的path 属性 来显示
原因:
应该是因为搜索权重的问题 当没有对应的title时 则会查找 响应的 path
const initFuse = (searchPool) => {
fuse = new Fuse(searchPool, {
// 是否按照优先级进行排序
shouldSort: true,
// 匹配长度超过这个值才会被认为是匹配的
minMatchCharLength: 1,
// 将被搜索的键列表。 这支持嵌套路径、加权搜索、在字符串和对象数组中搜索。
// name:搜索的键
// weight:对应的权重
keys: [
{
name: "title",
weight: 0.7
},
{
name: "path",
weight: 0.3
}
]
})
}
解决 :
删除下方代码
{
name: "path",
weight: 0.3
}
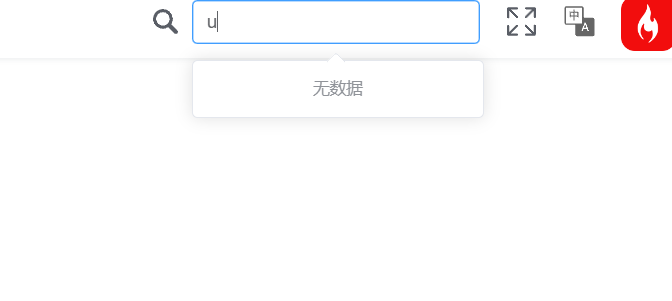
最终效果
488
收起
正在回答 回答被采纳积分+3
1回答
相似问题
登录后可查看更多问答,登录/注册
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程














