可能发现了一个bug
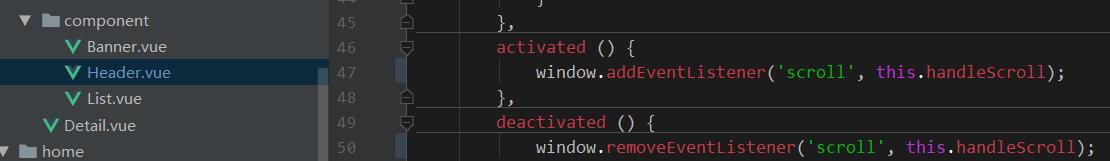
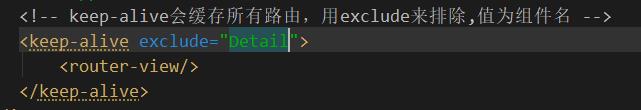
Detail组件的子组件Header使用了actived和deactived两个钩子函数,当keep-alive组件排除了Detail组件时,如下:


导致Header子组件里的这两个也不会被调用。具体表现为景点详情页上拉时header不会切换了。
我是看到10-2在手机上调试的时候才发现的。。。
784
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程















