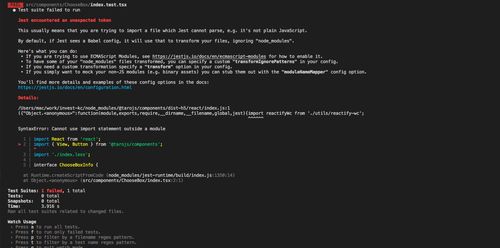
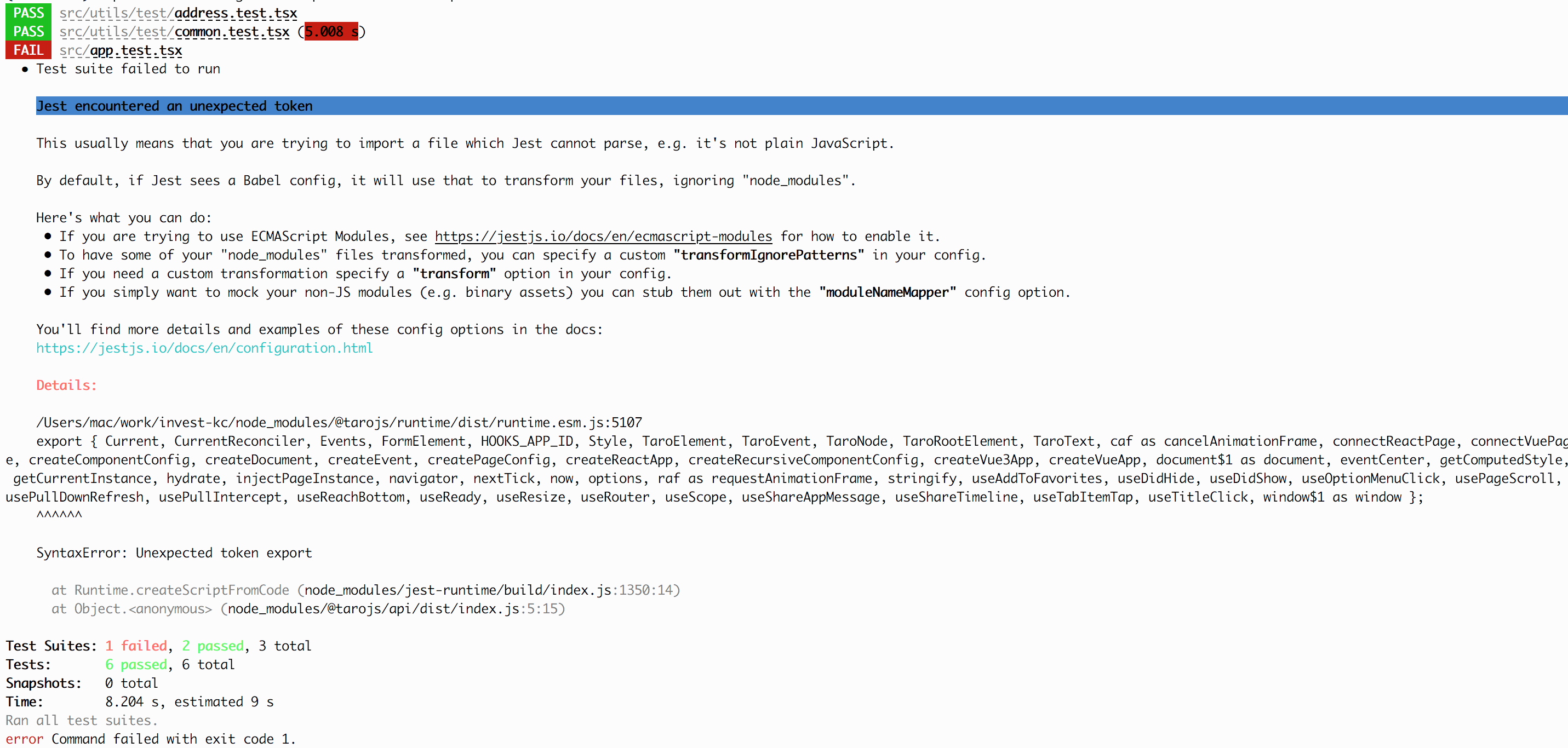
Jest encountered an unexpected token 报错

写了个简单的测试,发现一直报这个问题,其他的也是一样。
使用环境:Taro 小程序
代码
import React, { Component } from ‘react’;
import Enzyme, { shallow } from ‘enzyme’;
import { Provider } from ‘react-redux’;
import App from ‘./app’;
it('render without ', () => {
const wrapper = shallow();
console.log(wrapper, 999);
});
2291
收起
正在回答 回答被采纳积分+3
2回答
前端要学的测试课 从Jest入门到 TDD/BDD双实战
- 参与学习 1439 人
- 提交作业 75 份
- 解答问题 350 个
自动化测试实战 Vue / React 项目,让技术水平和架构思维双提升
了解课程