老师,关于mode=production的tree shaking
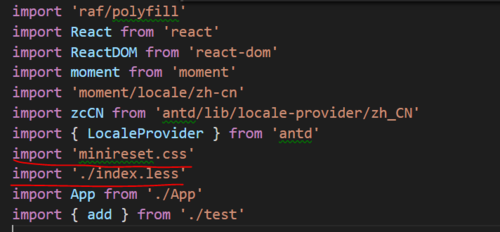
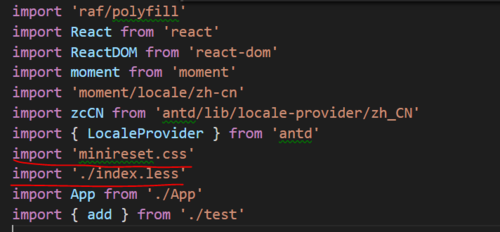
老师,我的项目是create-react-app搭建的,我看了下在打包生产环境的代码时,即使sideEffects没有配置,样式文件也并没有被shaking掉,这是为啥呢?

1280
收起
老师,我的项目是create-react-app搭建的,我看了下在打包生产环境的代码时,即使sideEffects没有配置,样式文件也并没有被shaking掉,这是为啥呢?