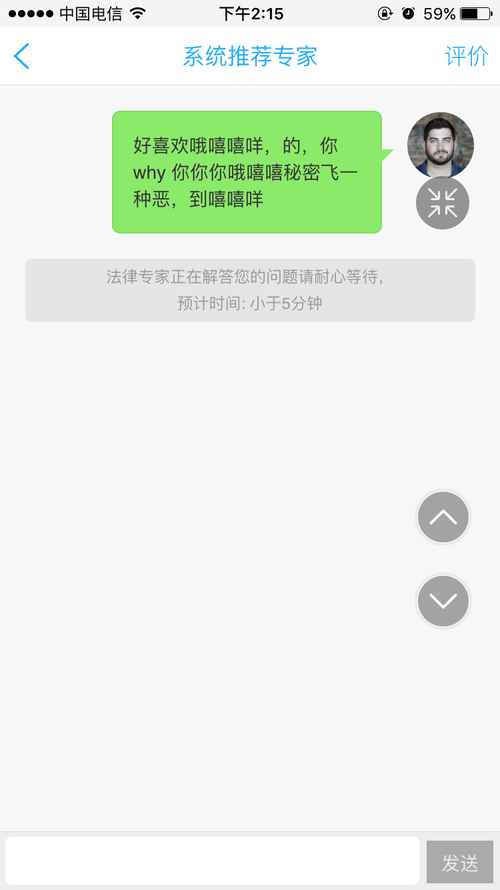
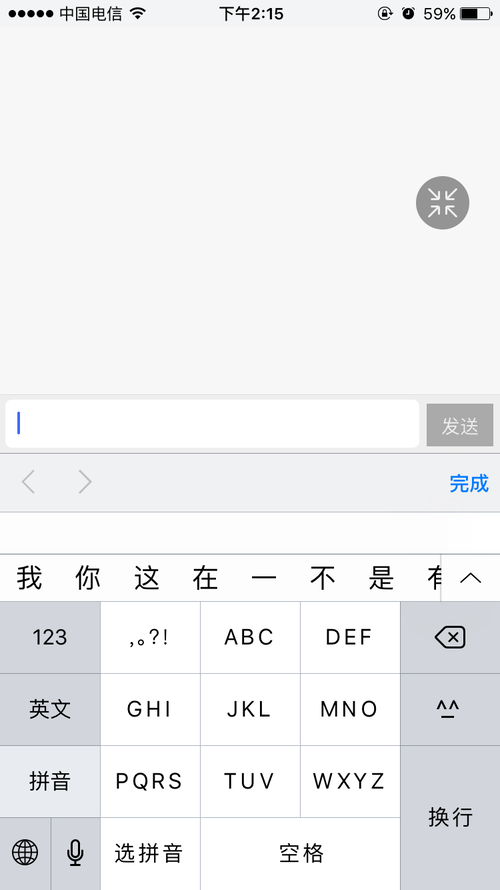
聊天窗口中,当点击输入框的弹出键盘的时候键盘会把上面的导航栏和聊天内容顶出窗口外面。
聊天窗口中,当点击输入框的弹出键盘的时候键盘会把上面的导航栏和聊天内容顶出窗口外面。代码如下:
<ion-footer-bar align-title="left" class="bar-light talk-input" keyboard-attach resize-foot-bar> <label class="item item-input rj-footer-input"> <textarea id="inputText" msd-elastic ng-model="data.curmsg.content"></textarea> </label> <div class="rj-footer-btn-wrap"> <div class="buttons" ng-show="!data.curmsg.content || data.curmsg.content === ''"> <button class="button button-icon icon rj-footer-btn-left">发送</button> </div> <div class="rj-send-button" ng-disabled="onSubmitDisabled" ng-click="sendMsg();" ng-hide="!data.curmsg.content || data.curmsg.content === ''"> <p>发送</p> </div> </div> </ion-footer-bar>


1150
收起














