preload预加载脚本加载不成功
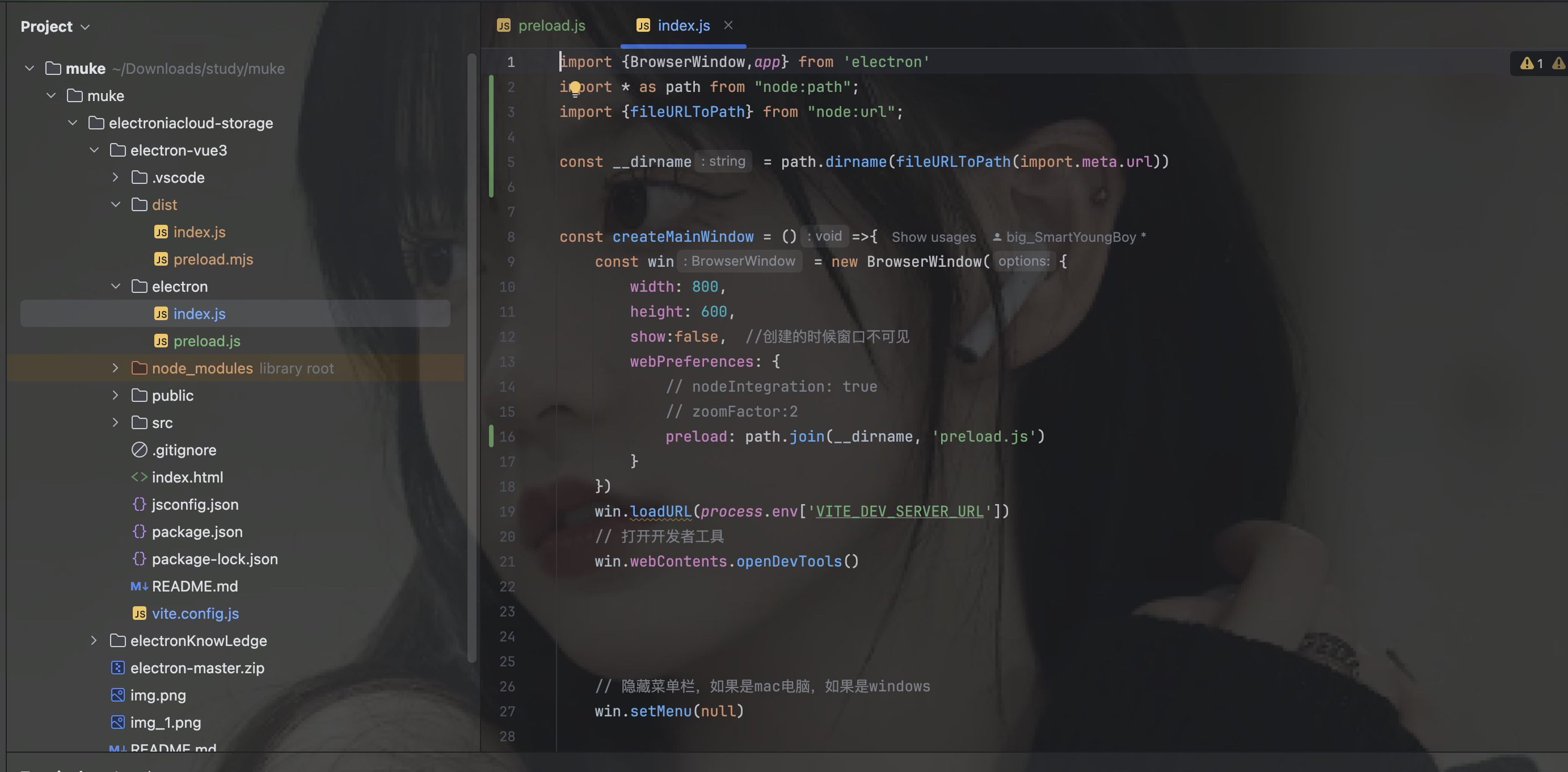
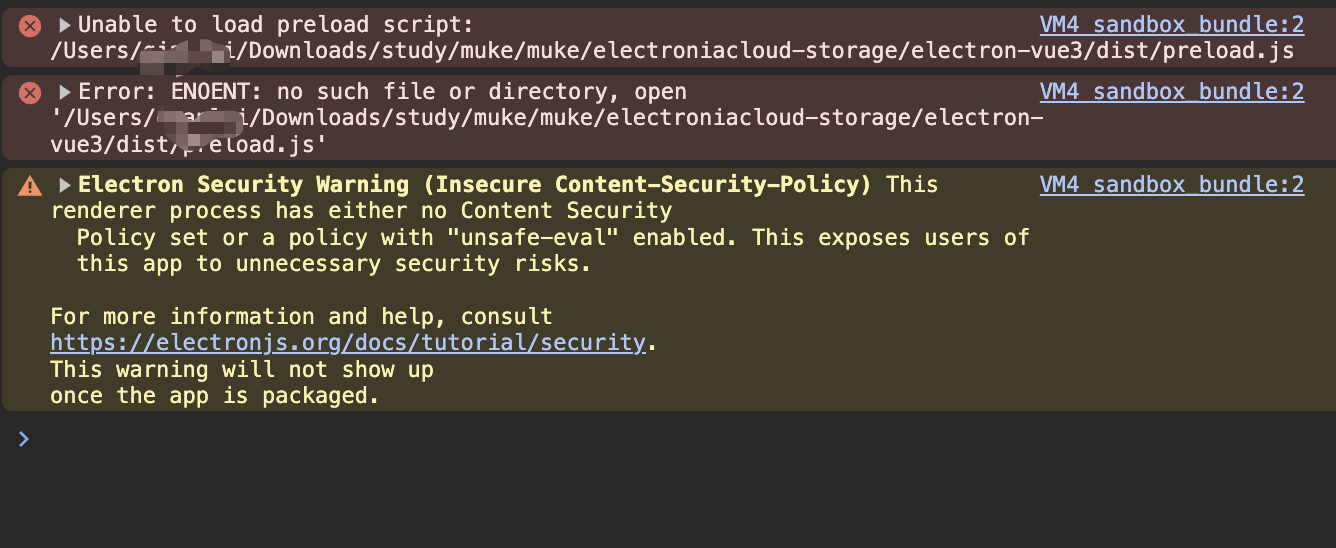
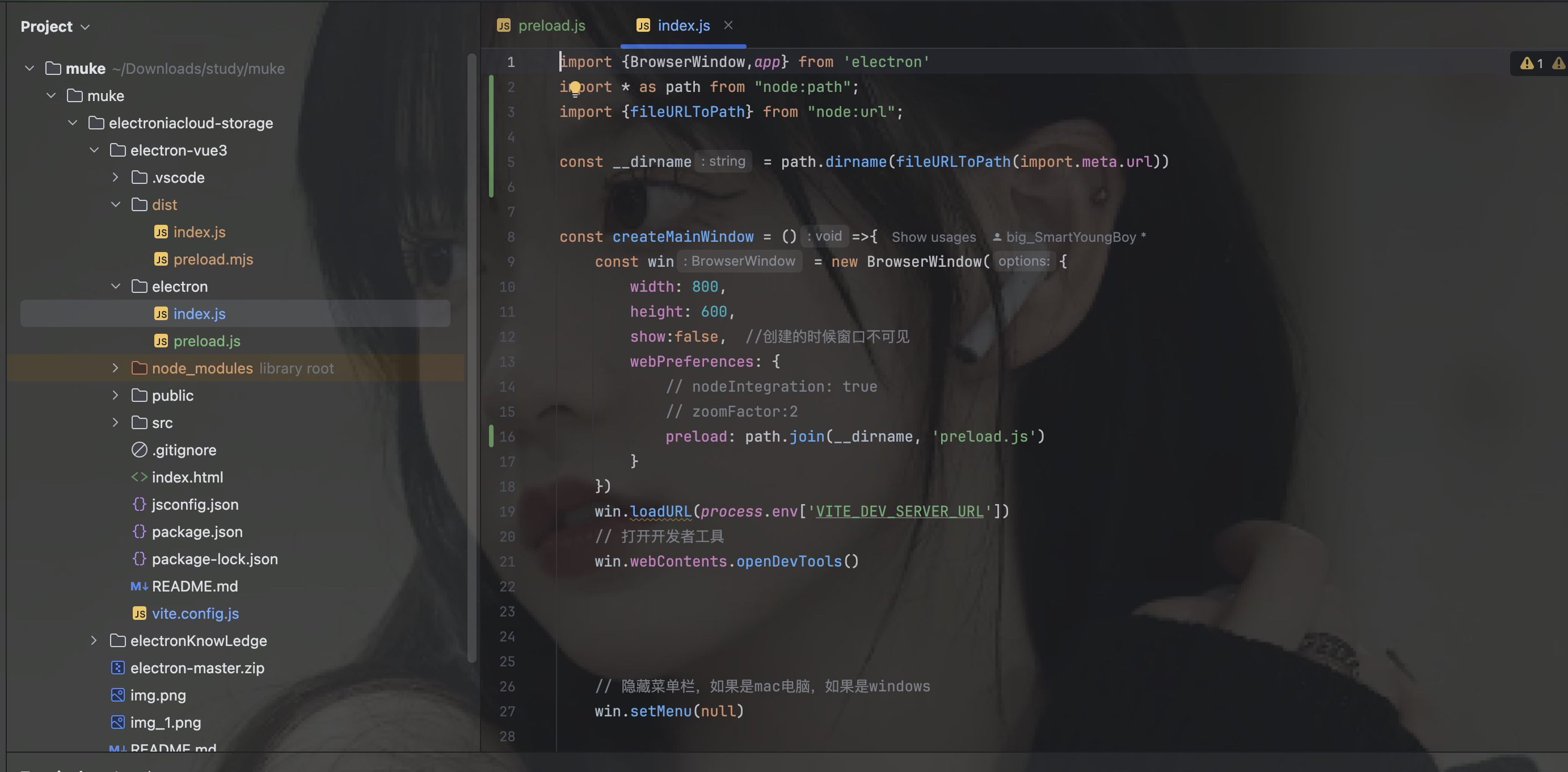
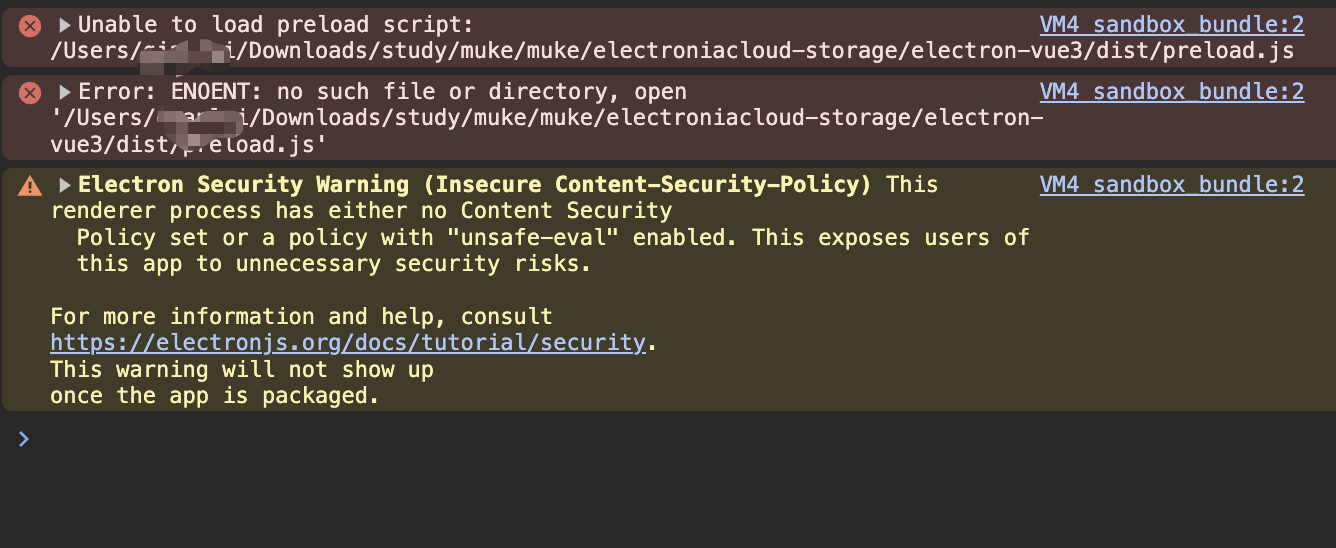
 老师,我的预加载脚本preloadjs加载不成功,后台报错,意思是说没有这个目录,或者是无法加载这个preload,然后启动项目在dist目录下没有preload.mjs这个文件,这个问题是出现在哪儿呀
老师,我的预加载脚本preloadjs加载不成功,后台报错,意思是说没有这个目录,或者是无法加载这个preload,然后启动项目在dist目录下没有preload.mjs这个文件,这个问题是出现在哪儿呀
452
收起
 老师,我的预加载脚本preloadjs加载不成功,后台报错,意思是说没有这个目录,或者是无法加载这个preload,然后启动项目在dist目录下没有preload.mjs这个文件,这个问题是出现在哪儿呀
老师,我的预加载脚本preloadjs加载不成功,后台报错,意思是说没有这个目录,或者是无法加载这个preload,然后启动项目在dist目录下没有preload.mjs这个文件,这个问题是出现在哪儿呀