老师,关于 event 的问题请教一下。
<button @click="increment1">+1</button>
<button @click="increment2($event)">+2</button>
<button @click="increment3(3, $event)">+3</button>
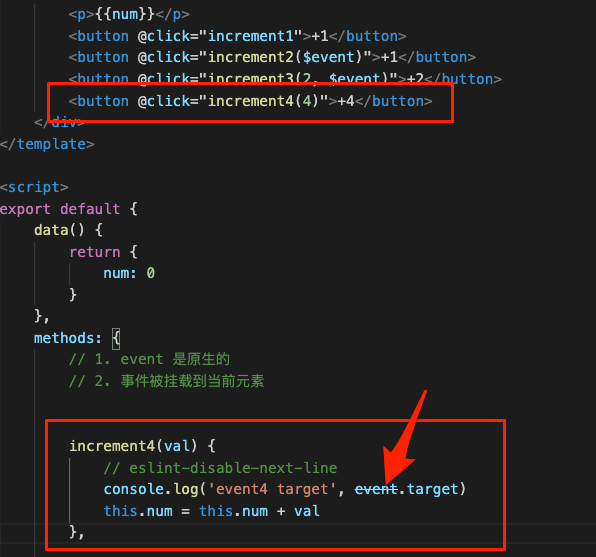
<button @click="increment4(4)">+4</button>
increment1(event) {
// eslint-disable-next-line
console.log('event1', event, event.__proto__.constructor)
this.num++
},
increment2(event) {
// eslint-disable-next-line
console.log('event2 target', event.target)
},
increment3(val, event) {
// eslint-disable-next-line
console.log('event3 target', event.target)
this.num = this.num + val
},
increment4(val) {
// eslint-disable-next-line
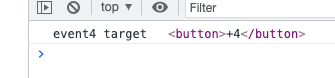
console.log('event4 target', event.target)
this.num = this.num + val
},
请问下。
- 对比 increment1 和 increment2,调用时无论传参与否,为何都能访问到 event。
- 对比 increment3 和 increment4,传不传
$event也都能访问到 event。$event有什么用呢。


1128
收起
正在回答 回答被采纳积分+3
1回答
相似问题
登录后可查看更多问答,登录/注册



















