关于4-16脏值检测(2):视频说脏值检测2次,我这里检测4次等问题
老师您好,又2个疑问,主要是问题在视频7:53左右后的位置。
疑问:
视频中说脏值检测2次,我按视频编写的代码脏值检测了4次,请问这是为什么?
代码截图如下:
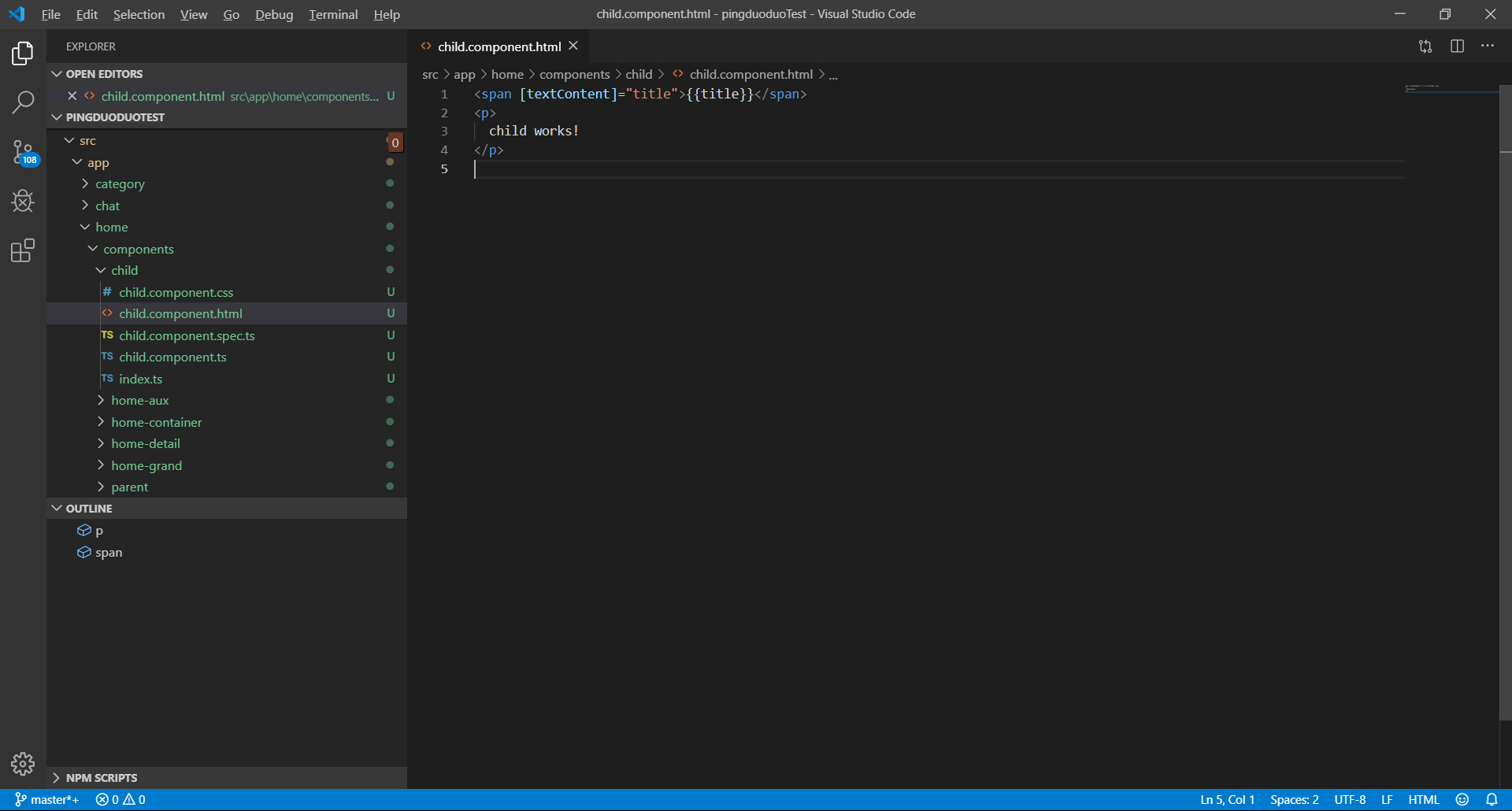
(1)child.component.html
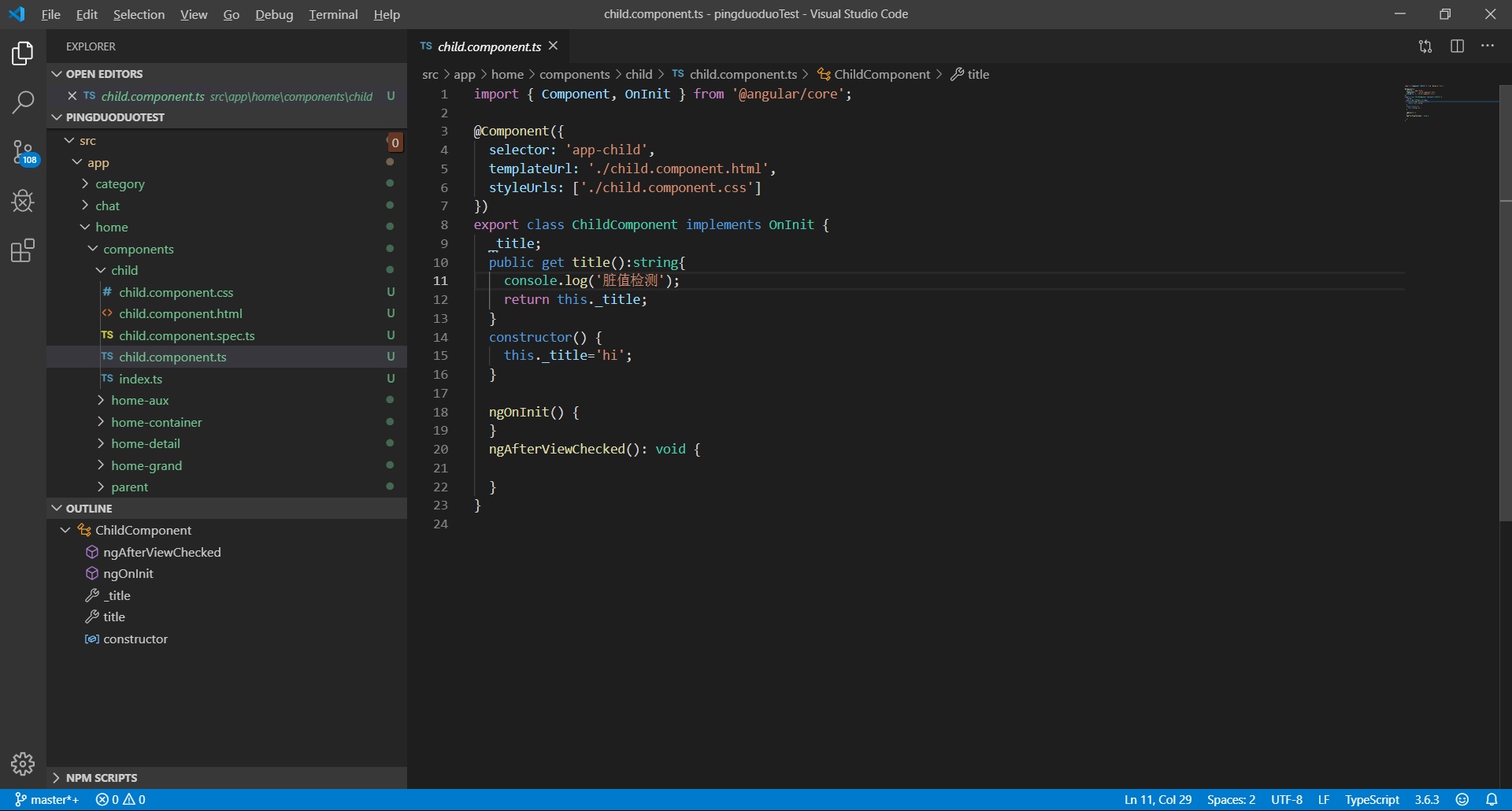
(2)child.component.ts
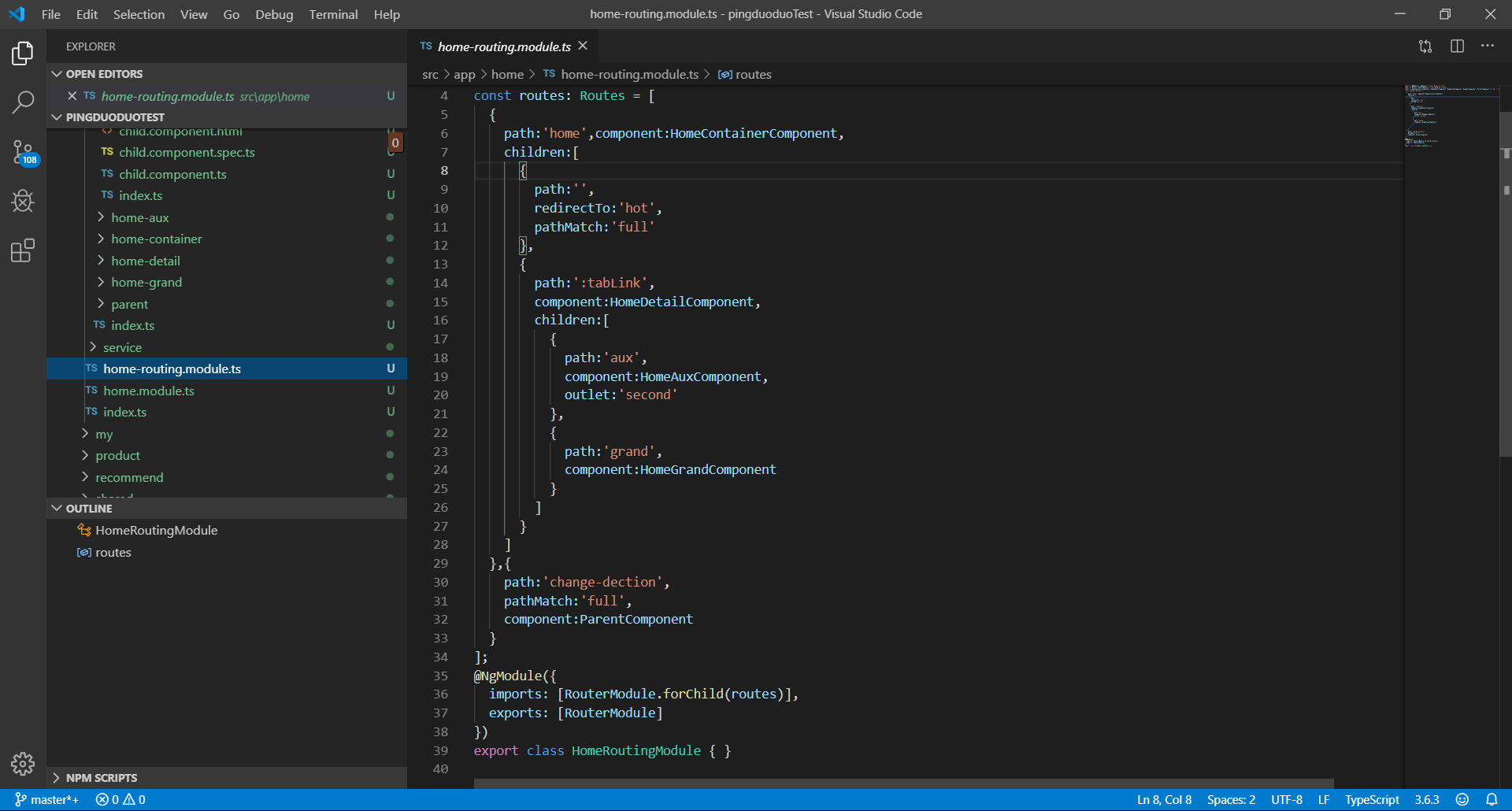
(3)home-routing.module.ts
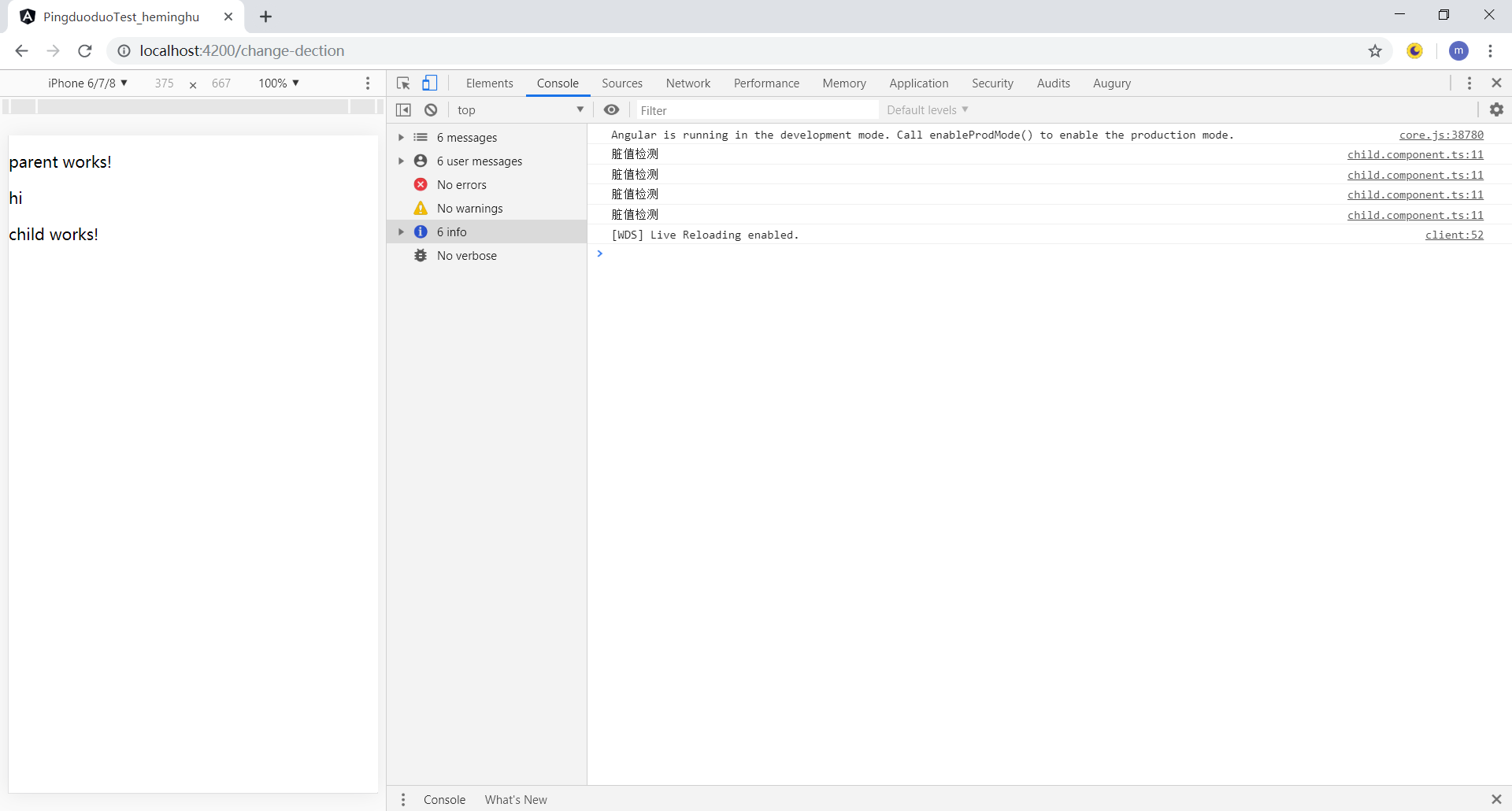
(4)在console中打印了4次脏值检测,可视频中只打印了2次啊,请问这是为什么?
谢谢。
809
收起









