vue add vue-next之后运行项目报错
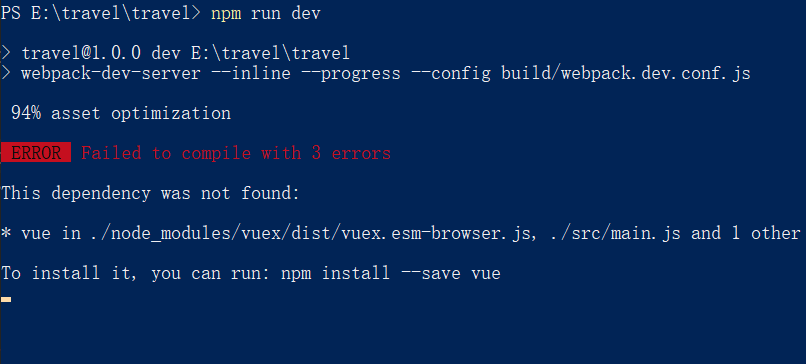
老师,我项目在vue add vue-next之前都可以正常运行,vue add vue-next之后再运行就报错了,提示如图,提示里让我npm install --save vue我也试过了,也是报错
2671
收起
正在回答
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程














