一模一样的代码,选中的文字样式没有反应。。。
真的有点绝望了,,,之前在别的项目里也是遇到过这样的问题,现在又是这样,,,
<template>
<view class="tab-container">
<view class="tab-box">
<scroll-view scroll-x="true" class="scroll-view" scroll-with-animation>
<view class="scroll-content">
<view class="tab-item-box">
<block v-for="(item,index) in tabData" :key="index">
<view class="tab-item" :class="{'tab-item-active': activeIndex === index}"
@click="onTabClick(index)">{{item.label || item}}</view>
</block>
</view>
</view>
</scroll-view>
</view>
</view>
</template>
<script>
export default {
name: "my-tabs",
props: {
config: {
type: Object,
default: () => {
return {}
}
},
tabData: {
type: Array,
default: () => {
return []
}
},
defaultIndex: {
type: Number,
default: 0
}
},
data() {
return {
activeIndex: -1
};
},
methods: {
onTabClick(index) {
console.log(index, "2222");
this.activeIndex = index
}
},
watch: {
defaultIndex: {
handler(val) {
console.log(val, "1111222");
this.activeIndex = val
console.log(this.activeIndex, "1111");
},
immediate: true
}
}
}
</script>
<style lang="scss" scoped>
.tab-container {
font-size: 14px;
height: 45px;
line-height: 45px;
background-color: #fff;
.tab-box {
width: 100%;
height: 45px;
display: flex;
position: relative;
.scroll-view {
white-space: nowrap;
width: 100%;
height: 100%;
box-sizing: border-box;
.scroll-content {
width: 100%;
height: 100%;
position: relative;
.tab-item-box {
height: 100%;
.tab-item {
height: 100%;
display: inline-block;
text-align: center;
padding: 0 15px;
position: relative;
color: #333;
&-actvie {
color: #ff4500;
}
}
}
}
}
}
}
</style>
运行的结果是下面这样,根本没有反应啊,
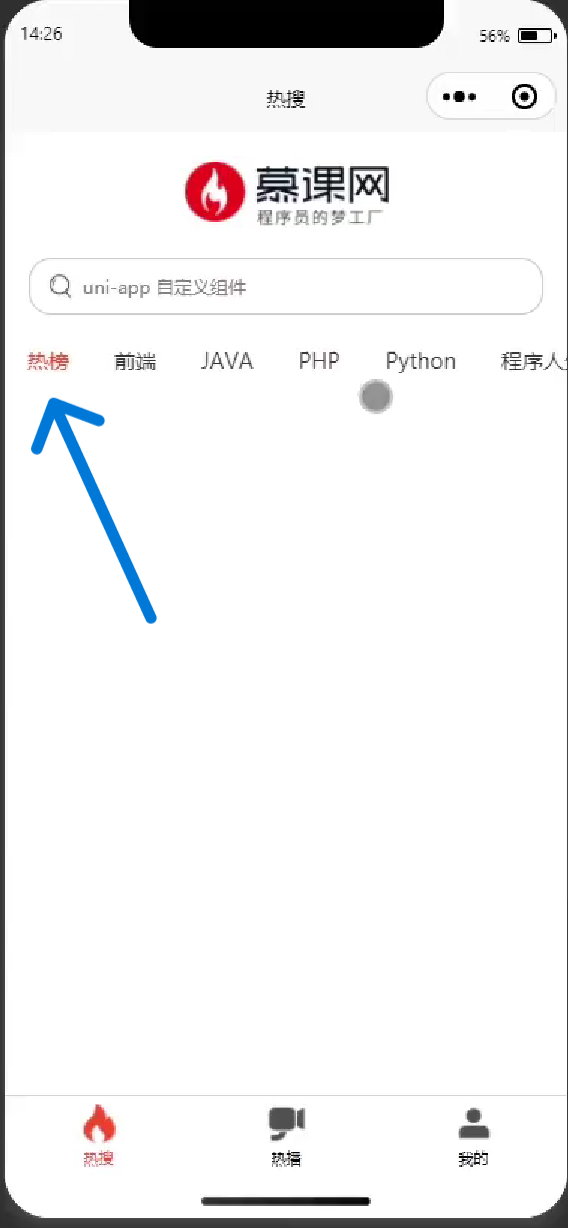
下面这是老师的运行结果,提到的选中文字样式就是老师视频里讲的选中激活项,下图中蓝色箭头就代表选中激活项。
希望老师,可以帮忙找出问题所在,先谢谢老师了
599
收起


















