【webpack】npm安装webpack提示版本太低,解决过程
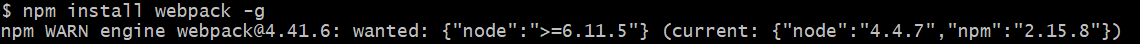
git bash:
系统是 windows10
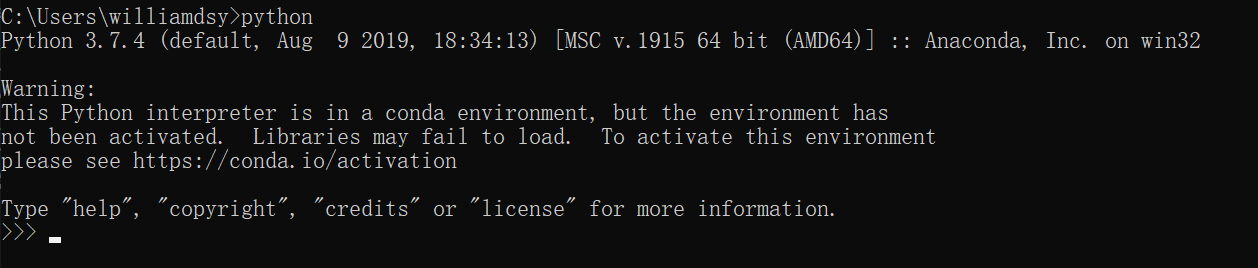
已经安装了python环境呀
cmd:
解决1:我在rosen的手记里看到了,可以升级node,然后我就去node官网下载了推荐的node版本
解决2:但是我发现还是一样,于是我到cmd中执行npm install webpack -g(之前是在 git bash),好吧,正常安装ing
解决3:又卡了,一顿饭的功夫还是这个样子
解决4:原因是npm url被屏蔽了,换成淘宝的源 npm config set registry https://registry.npm.taobao.org
emmmm好吧管理员权限下还是没什么软用
我这里我就忍不住要吐槽了
解决5(一套终极拳带走):重启!
重启后我先在项目文件夹下安装了webpack(版本默认)成功!,然后加上 -g 成功!
然后提示要安装 webpack-cli, 用npm -g 安装就行
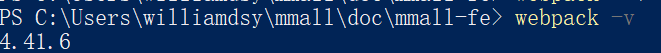
最后运行命令:webpack -v
1399
收起









